How to Pass v-model Property to Child Component in Nuxt.js

Vue v-model in child components and defineModelПодробнее

V-Model in Vue SimplifiedПодробнее

Writeable computed properties are great for updating vue propsПодробнее

Vue 3 V-Model SimplifiedПодробнее

Vue.js 3 | Understanding How to Pass Data From Child to Parent With Emit FunctionПодробнее

[Frontend #8] Use Vue props to pass values to child componentПодробнее
![[Frontend #8] Use Vue props to pass values to child component](https://img.youtube.com/vi/-mJzUkpKSEg/0.jpg)
Vue JS 3 Tutorial - 36 - Components and v-modelПодробнее

Learn Vue Props In 10 Minutes // Vue.js Tutorial on Props for Components // Pass Data Via PropsПодробнее

defineEmits property for passing data child to parent #vue composition apiПодробнее

Vue 3 Composition API Tutorial #8 - Child ComponentsПодробнее

Adding events to child Vue components [16 of 16] | Beginner's Series to: Vue.jsПодробнее
![Adding events to child Vue components [16 of 16] | Beginner's Series to: Vue.js](https://img.youtube.com/vi/CZtooNRtLYk/0.jpg)
#3. Create reusable product components | Create a Nuxt.js store with Commerce.jsПодробнее

A Better Way To Handle Vue Props?Подробнее

Creating child Vue components [15 of 16] | Beginner's Series to: Vue.jsПодробнее
![Creating child Vue components [15 of 16] | Beginner's Series to: Vue.js](https://img.youtube.com/vi/DhUoC-f0kxo/0.jpg)
Extend the behavior of V-model by Adding Modifiers.Подробнее

My Favorite Way To Build Forms With Validation In NuxtПодробнее

How to Create a Form in Nuxt with Vee-Validate and ZodПодробнее

Tutorial Vue 3: How To Use v-model and .sync in Vue 3! // Vue 3 Tutorial How To Do 2-Way DataПодробнее

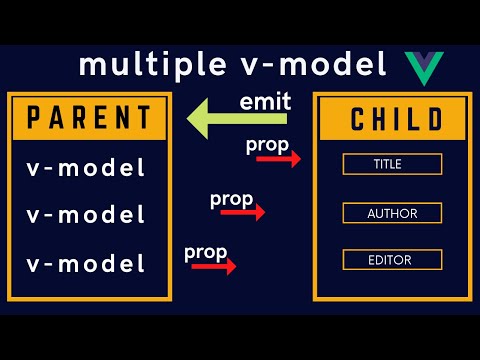
Vue.js 3 | How Reusable Components Work With Multiple v-model ? (under 2 Minutes) Part 2Подробнее