How to make otp screen in react native Using UseRef()

Creating a Custom OTP Inputs in React NativeПодробнее

React Native OTP Screen design and use ref for auto focusingПодробнее

Create Split OTP Inputs in React Native with this Trick!Подробнее

Creating Verify OTP Screen | Uber Clone | React Native Tutorial - 04Подробнее

Make OTP using useRef Hook in React js.Подробнее

Master React Native With Social Media UI | Otp Code ScreenПодробнее

Custom React Native OTP Screen DesignПодробнее

Authentication screen with OTP designПодробнее

React Native Design OTP Screen - Part 4 | For Beginners In Hindi | Engineer CodewalaПодробнее

How To Make OTP Code Verification Form Using HTML CSS & JavaScriptПодробнее

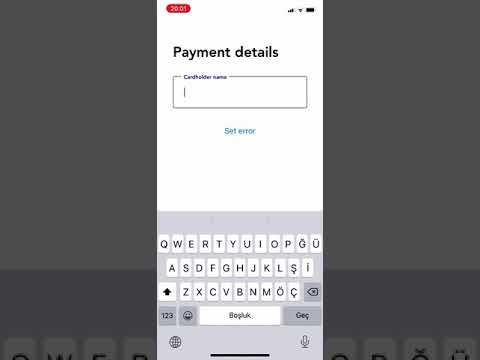
A simple material TextInput with React NativeПодробнее

Create Reset Password Screen with OTP in React Native | WeezyTube TutorialПодробнее

React Native OTP Input | React Native TutorialsПодробнее

How to Use Twilio for Otp Verification React Native - KevinHowToПодробнее

React Native : How to use react-native-otp-textinput and customize itПодробнее

OTP Screen for Application: Using Jetpack ComposeПодробнее

Learn React Hooks: useRef - Simply Explained!Подробнее

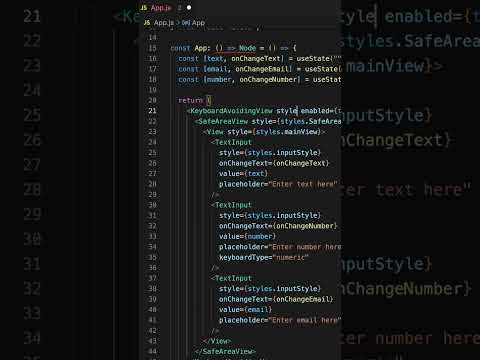
react native keyboard overlapping textinput resolved in 40 secondsПодробнее