How to Handle Conditional Rendering in React Components Without Ternary Operators

Mastering the Ternary Operator with Non-Self-Closing HTML Elements in ReactПодробнее

Handling Errors in React Native Without the Ternary OperatorПодробнее

Conditional Rendering in ReactПодробнее

6 React JavaScript: Conditional RenderingПодробнее

Ternary operatory without else condition in React App - React18 #leelawebdev #reactПодробнее

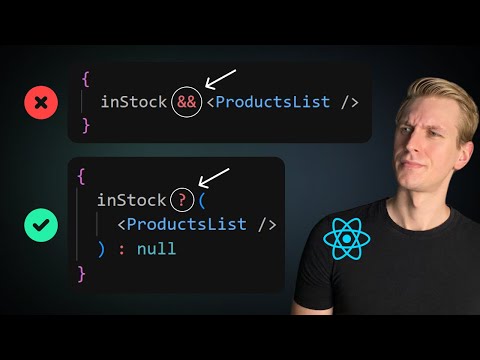
Stop Conditional Rendering in React Without Knowing This (&& vs Ternary Operator)Подробнее