How to Dynamically Fill a Screen in Flutter Web

Product Details Page Flutter | Images List | Dynamic Product Variations | Firebase FirestoreПодробнее

A Complete Guide for using Dynamic Island in your next Flutter AppПодробнее

Home Screen Dynamic Setup | WooStore Pro - WooCommerce E-commerce Full Flutter ApplicationПодробнее

Dynamic Links with Auto Navigation in FlutterПодробнее

Flutter: Creating dynamic Widgets in screen based on data sourceПодробнее

6 Things you can improve RIGHT NOW in Flutter WebПодробнее

Flutter Web Custom URL and Deep NavigationПодробнее

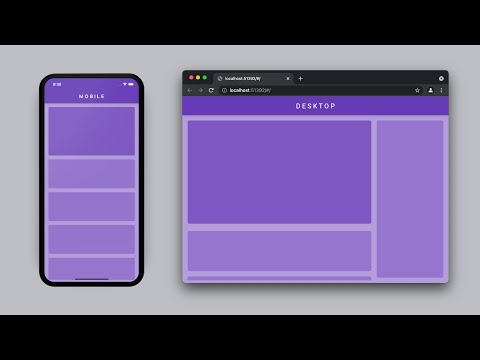
Flutter Responsive UIПодробнее

New Flutter UI challenge #flutterПодробнее

Flutter : Chapter - 7 - Dynamic Widgets DisplayПодробнее

Create Modern Animated Login & SignUp Screens with Form Validation | Flutter UI Design TutorialПодробнее

🖥📱RESPONSIVE DESIGN • Flutter TutorialПодробнее

Fancy Loading Indicator for Flutter Web Apps | Blank Screen Alternative | Flutter UI DesignПодробнее

Flutter - How To Get Screen Size Values (Dynamically Sizing Widgets)Подробнее

Build a Responsive Top Navigation Bar in Flutter Web - #3 Flutter Web Tutorial SeriesПодробнее

Master Responsive Design in Flutter Web in 15 Minutes or Less!Подробнее

Turn ideas into fully animated 3D sites in seconds #webdesign #productivity #3danimation #aitoolsПодробнее

Deep linking in FlutterПодробнее

How to make dynamic / responsive design in [FLUTTER] || tutorialПодробнее
![How to make dynamic / responsive design in [FLUTTER] || tutorial](https://img.youtube.com/vi/f_DLsbyburw/0.jpg)
How to build Adaptive UI with FlutterПодробнее

Simple and smart slide menu for mobile app 🌱 using Figma #technology #figma #uidesignПодробнее

Flutter Web Navigation Bar Tutorial Using Inkwell | flutter Responsive UI | flutter web developmentПодробнее
