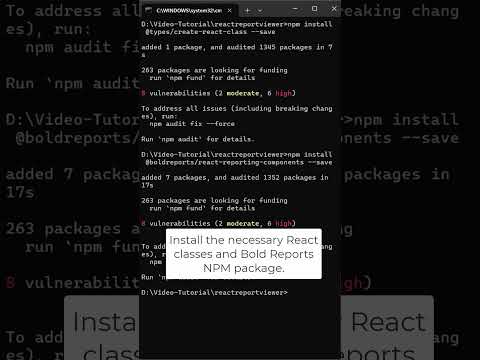
How to Display Reports Directly in Your TypeScript React App?

How to Add the Report Viewer to your Typescript React App | Bold ReportsПодробнее

Adding the Report Viewer (Classic) to Your TypeScript React App | Bold ReportsПодробнее

Adding the Report Designer (Classic) to Your TypeScript React App | Bold ReportsПодробнее

How to Add the Report Viewer to a React Boilerplate Typescript App | Bold Reports®Подробнее

Adding the Report Viewer (Classic) to Your React Boilerplate TypeScript App | Bold ReportsПодробнее

How To Connect TypeScript React App To API - Games List - Displaying Data In A Table #1Подробнее

JavaScript Developers TRYING to Use TypeScriptПодробнее

Firebase Crash Reporting – How to Monitor Errors in Your AppПодробнее

Developing a Dynamic Report for a Time-Tracking Application | React & TypeScriptПодробнее

Stop Using {} In TypeScriptПодробнее

React Typescript CheatsheetПодробнее

What is React Query | Anuj Singla #shortsПодробнее

Senior ReactJS Dev SkillsПодробнее

React.ComponentProps is such a lifesaverПодробнее

How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #careerПодробнее

Animating Export Report Button in React JS | Bug BustersПодробнее

Learn React with TypeScript online | Koenig SolutionsПодробнее

🏆 React component props like a senior devПодробнее

Create a React App with TypeScriptПодробнее

Using Typescript in ReactПодробнее
