How to Display GET Request Data in HTML Using JavaScript

How to Retrieve Image Data from a jQuery AJAX Request and Display It in an img TagПодробнее

🌦️ Get Weather in React.js || ☁️ How to Get Specific City Weather in React jsПодробнее

Request API data using Python in 8 minutes! ↩️Подробнее

How to FETCH data from an API using JavaScript ↩️Подробнее

How To Create Working Contact Form Using HTML & CSS | Receive Contact Form Data on EmailПодробнее

GET Data from API & Display in HTML | JavaScript Fetch APIПодробнее

Async/Await & Fetch API in JavaScript with Examples | Sigma Web Development Course - Tutorial #76Подробнее

How to fetch data from an API and display it in Angular 17?Подробнее

ChatGPT Tutorial for Developers | How to use ChatGPT for Coding (Python, JavaScript, HTML) | EdurekaПодробнее

HTML File Uploads in 5 Minutes (Plus Some JavaScript Features)Подробнее

ChatGPT Tutorial for Developers | How to use ChatGPT for Coding (Python, JavaScript, HTML) | EdurekaПодробнее

Getting Data from the Backend (Node.js/Express) to the Frontend (JavaScript)Подробнее

Creating a Python Program to Get Real-Time Bitcoin Price#shortsПодробнее

How to Fetch Data From API using React JS and Display in Table using Axios LibraryПодробнее

jQuery AJAX - Getting data from an API endpointПодробнее

React JS 👉 Creating a Dynamic Table with Data Fetched from an APIПодробнее

How to Send a JavaScript Object to a PHP File Using the Fetch MethodПодробнее

Fetch API JavaScript in Easiest way | Fetch API TutorialПодробнее

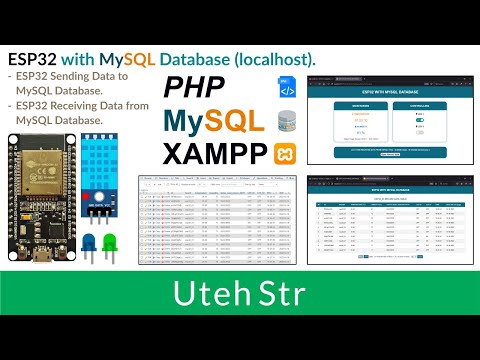
Arduino IDE + ESP32 + PHP + MySQL Database + XAMPP | ESP32 with MySQL Database (localhost)Подробнее