How to Disable Duplicate Attribute Rule in Vue 3 with Vite

Vue.js Tips: Avoid Binding Objects When Copying Data AttributesПодробнее

31. Non Prop Attributes and Attribute Inheritance. Disable inheritance, $attrs variable in Vue js 3.Подробнее

Working with Attributes in VueПодробнее

I Didn't Know This Vue Best Practice...Подробнее

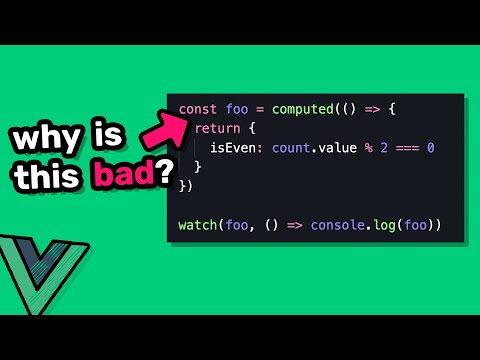
The Problem with This Vue Feature (and how to fix it)Подробнее

32. Nested Component Attributes Inheritance and $attrs property in Vue 3 Composition API - Vue 3Подробнее

Binding the href Attribute in Vue ExplainedПодробнее

I didn't know this Vue pattern existed (but I LOVE it)Подробнее

Does Vue v-for really need a key?Подробнее

2. String Interpolation in Vue Template. Attribute Binding in Vue using v-bind Directive - Vue 3Подробнее

22. Access Non-Prop Attributes for a component using $attrs - Vue 3Подробнее

#08 Convert Vue 2 Methods into Vue 3Подробнее

Write Reusable Code with toREFS in Vue 3Подробнее

How to Use Vue watchEffect to Track Reactive DependenciesПодробнее

Vue 3 new feature: Fragments (AKA Multiple Root Nodes)Подробнее
