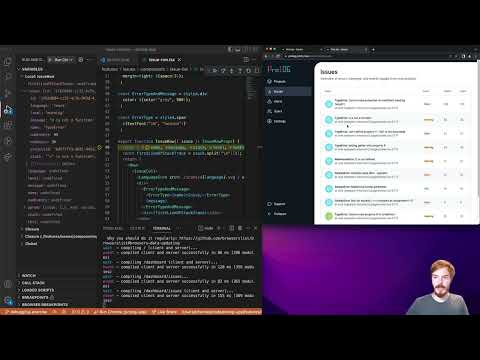
How to Debug Your Typescript React App in Chrome

How To Debug React Apps Like A Senior DeveloperПодробнее

How To Maximize Performance In Your React AppsПодробнее

React Zustand Tutorial - 5 using the redux devtools middleware (typescript)Подробнее

How to debug Angular 16 application in Chrome?Подробнее

HTML : Using Chrome to debug React TypeScript .tsx file - WebpackПодробнее

Debug React Apps Like a Pro | TamilПодробнее

Debugging JavaScript in Chrome DevTools | STOP using console logПодробнее

Debugging React Native AppsПодробнее

3 ways to debug JavaScriptПодробнее

Debugging Expo React Native Apps using react-devtools and Chrome Dev ToolsПодробнее

Debugging in React App | EP50 | @Learn With Srikanth Racharla తెలుగుПодробнее

How To Debug React Apps With VS Code - Boost Your Debugging ProductivityПодробнее

How to Debug 🐞 TypeScript Files with Chrome Browser 🐛Подробнее

Are you debugging JavaScript in VSCode? | YOU SHOULD!Подробнее

Debug React Apps Like a Pro | Master Debugging from Zero to Hero with Chrome DevToolsПодробнее

Debug Node.js apps with Chrome DevTools (and TypeScript)Подробнее

5/10 React, TypeScript, and TDD Tutorial: Debugging in ChromeПодробнее

Debug React App using React Developer Tool [Chrome]: Part 13Подробнее
![Debug React App using React Developer Tool [Chrome]: Part 13](https://img.youtube.com/vi/9UnTWiMKDIQ/0.jpg)
Chrome DevTools debugging tips and tricks: inspecting elements, live expressions & code breakpointsПодробнее
