How to Debug Next.js 13 and React in VS Code

How To Debug React Apps Like A Senior DeveloperПодробнее

Next.js 14+ Debugging - Debug React Hooks with best Library use-what-changedПодробнее

Debug Next.js 14+ in VS Code - Debug Server Components with BreakpointsПодробнее

Debugging Next.js in VSCode and Chrome DevTools (comprehensive guide)Подробнее

Configure Debugging Next.js 15 App in VS CodeПодробнее

How to Debug Next.JS on VSCode 🐞Подробнее

Next.js 15 API Integration & Server Action Mutations | Next.js Tutorial For BeginnersПодробнее

Setup Debugging Nextjs in VScodeПодробнее

Turbopack + Next.js Debugging in VSCode #programming #nextjs #reactjsПодробнее

You want to learn this debugging technique (more next.js issues)Подробнее

Debugging Next JS on Visual Studio CodeПодробнее

How To Debug React Apps With VS Code - Boost Your Debugging ProductivityПодробнее

Debugging next js on visual studio codeПодробнее

Easy Guide on How to Debug React App in Visual Studio CodeПодробнее

How To Debug React AppsПодробнее

How to debug react in visual studio code inside a docker containerПодробнее

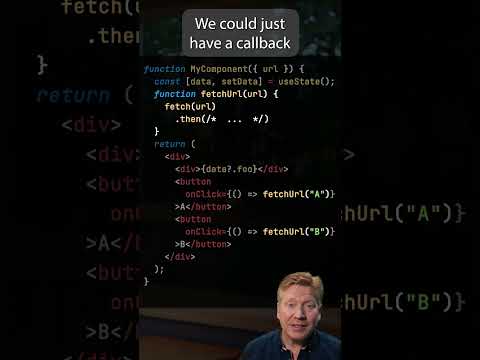
Mastering useEffect: Avoid Using useEffect!Подробнее

Warning!!! Stop using ESLint for THIS! #prettier #ESLint #codingПодробнее

Next.js Setup: Homepage & Debugging FixПодробнее

How to debug server side rendering function in vscodeПодробнее
