How to create navbar in Angular 15 with bootstrap 5

Build a Secure Angular Navbar with Login, Profile, and Cart (Keycloak + Bootstrap) - Part 5Подробнее

Build a Secure Angular Navbar with Login, Profile, and Cart (Keycloak + Bootstrap) - Part 5Подробнее

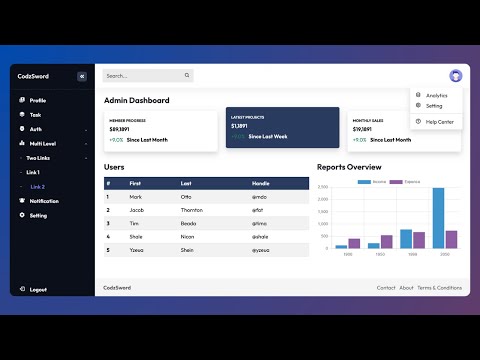
How To Create Admin Dashboard Using Bootstrap 5 | Complete Bootstrap Admin TemplateПодробнее

Angular 15 Starter Project with Responsive Layout SidebarПодробнее

How To Create a Navbar Using Bootstrap in AngularПодробнее

Angular 15 Blog Project from scratch, Make navbar using Bootstrap UI, Angular project from ScratchПодробнее

Angular15 Food order Project from scratch, Make header components, Design navbar using HTML and CSSПодробнее

Animated Responsive Sidenav in Angular | Part 1 | Responsive SidenavПодробнее

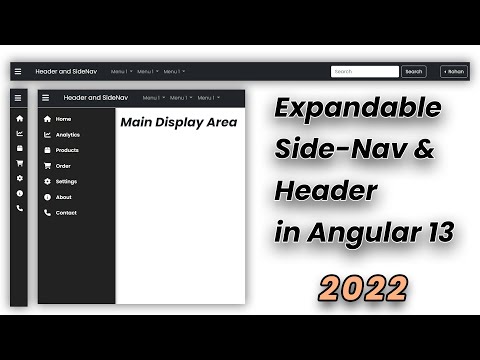
Header and Expandable Side Nav in Angular 13 using HTML, CSS, Bootstrap 5 | 2022Подробнее

Bootstrap 5 Tutorial | Toast (Notification Option) In Bootstrap 5 | Lecture 15 | Web TechПодробнее
