How to Create a Likert Scale in Chart JS 4

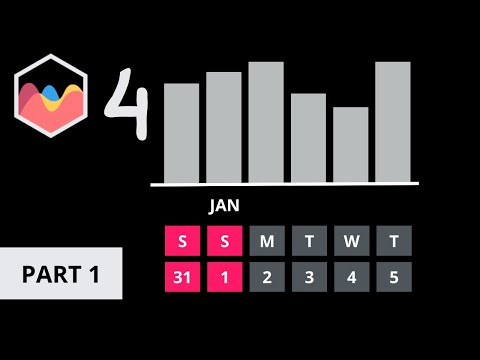
How to Design Custom Scale in X Scale in Chart JS 4 Part 1Подробнее

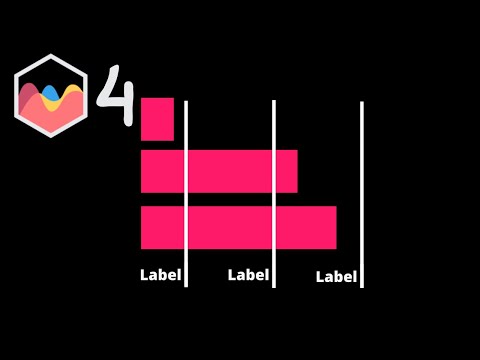
How to Customize Scale And Add Additional Information in Chart JS 4Подробнее

How to Create Custom X Scale Design in Chart JS 4Подробнее

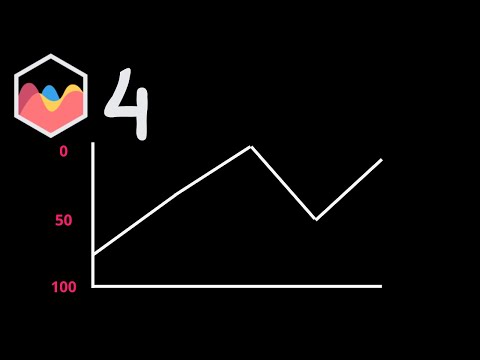
How to Reverse the Scale in Chart JS 4Подробнее

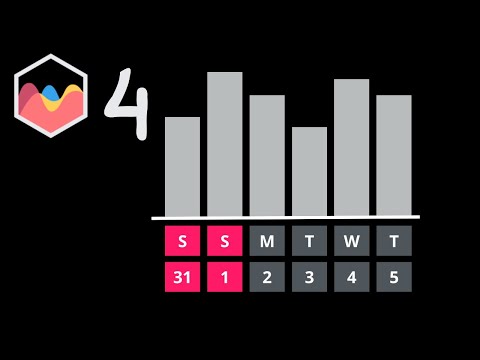
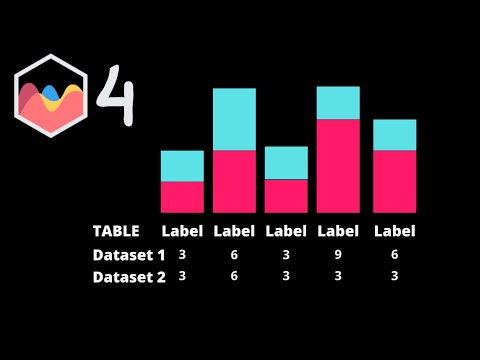
How to Create Table on the X Scale in Chart JS 4Подробнее

How to Design Custom Scale in X Scale in Chart JS 4 Part 5Подробнее

How to Create Double X Scale Labels in Chart JS 4Подробнее

How to Keep Y Scale at Max 100 Percent in Chart JS 4 ShortПодробнее

How to Create Large Spaced Scales for Bar Chart in Chart JSПодробнее

How to add Side Bars on Right Scale in Chart JS 4Подробнее

Add Custom Design on Scale Labels in Chart JS 4Подробнее

How To Horizontally Stack X Scales in Chart JS 4Подробнее

How to Center the Scale Labels in Chart JSПодробнее

How to Create Custom X Scale With Multiple Labels in Chart JS 4Подробнее

How To Make Chart Responsive in Chart JS 4Подробнее
