How to Create a Canvas-Compatible Drawing Function in p5.js

Resolving p5.js Draw Function Issues in Your Canvas CodeПодробнее

Creative Coding p5 js 0202 CONCEPT Setup, Draw, CanvasПодробнее

11: Using a Buffer Canvas - createGraphics, Get, Image, Tint in p5.js: How to Code Generative ArtПодробнее

Canvas and P5.js - Tim Bryan | February 2019Подробнее

12.4: Shared Drawing Canvas - WebSockets and p5.js TutorialПодробнее

Creating a P5js sketchПодробнее

p5js canvas setupПодробнее

This code defines a p5.js sketch in instance mode. In the setup function, it creates a WEBGL canvasПодробнее

Build a Simple Drawing App with p5.js | Mouse Drawing TutorialПодробнее

Coding a Quad Art-Maker in p5.jsПодробнее

drawing shapes in p5 js for beginners 1 3Подробнее

P5.JS Lesson 1: Setting Up Your CanvasПодробнее

2 What are the setup and draw functions - p5.js?Подробнее

Canvas Drawings in P5Подробнее

JavaScript tutorial 2/24: Drawing shapes on canvas using p5.js in codeguppy | Coding for beginnersПодробнее

Let's Sketch: Using p5.js & React to fill a Canvas - Monica Powell - React Rally 2023Подробнее

CP1: Interactivity in P5JS – Offscreen CanvasПодробнее

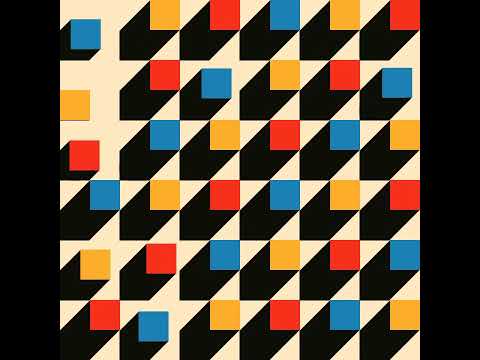
Bauhaus | p5.js | Creative CodingПодробнее