How to Asynchronously Fetch Data from an API in Vue.js to Create a Table

How to FETCH data from an API using JavaScript ↩️Подробнее

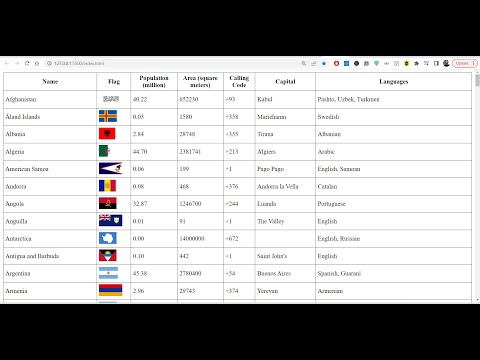
Javascript Fetch API to Fetch & Display Countries Info inside Table Using Async Await in BrowserПодробнее

5 Ways to Fetch Data from an API in Vue 3 Composition APIПодробнее

Vue JS 3 Tutorial for Beginners #9 - Fetching DataПодробнее

Getting Data from an API in Vue Using Promise and Async/AwaitПодробнее

How to Properly Fetch Data in Vue.js Mounted Using AxiosПодробнее

Vue 3: Fetch async data using Custom Skeleton LoaderПодробнее

Senior Programmers vs Junior Developers #shortsПодробнее

Learn Fetch API In 6 MinutesПодробнее

Vue js Composition API Ref vs Reactive #shortsПодробнее

Vue js tutorial for beginners #22 fetch data from API | axiosПодробнее

Let's create a filter table component in VueПодробнее

#4 Watch | Vue.js | Frontend | Take it easy #shortsПодробнее

VueJS 3 Full Tutorial - #25 Fetching Data in VueJS (Part 1)Подробнее

Vuejs Jquery Datatable | Vuejs Datatable Dynamic Data | Vuejs Datatable with API Json DataПодробнее

Vue js create your own directives #shortsПодробнее

#47 - Async, Lazy Loading & Suspense - Vue 3 (Composition API) TutorialПодробнее

42. Async Components in Vue js . Assign Name for the chunks using webpackchunkname in Vuejs | Vue 3Подробнее

Vue - Fetch, async/await, try/catch - учимся писать запросы на Vue js | Mario devПодробнее

Fetch API, Async Await and Life Cycle hooks of a Vue component.Подробнее
