How to Align Multiple Divs on the Same Line Using CSS

How to Align Divs in the Same Line Without Using Float and WidthПодробнее

Responsive Layout HTML, CSS @VednaToVisionПодробнее

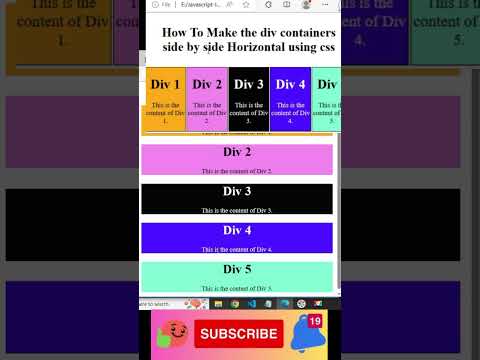
Make Two or More Divs Side By Side Horizontal Using CSSПодробнее

Multiple div in One line in HTML #shorts #webdevelopment #html #css #tricks #coding #html5 #vscodeПодробнее

HTML : css - align two divs left and right on same lineПодробнее

How to align two div in same line or side by side | HTML CSS | Web DevelopmentПодробнее

How to get two elements to be on the same line in HTMLПодробнее

Align one or more div in one Row in CSS || Two div in same line CSSПодробнее

Multiple divs on the same line in HTML, CSS | Align 2 DIV tags in same line in HTML | Bootstrap divПодробнее
