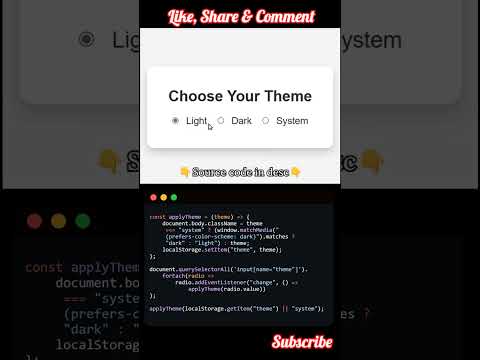
How to Add Light and Dark Mode to Your Website #html #css #javascript
How to Add a Smooth Transition for Chrome Address Bar Theme Color Change in Dark ModeПодробнее

Create a Stunning Portfolio Using Tailwind in Just 2 Hours - No TalkingПодробнее

React JS Project with Tailwind CSS in Hindi #15 Add Dark ModeПодробнее

How to Create Dark Mode with JavaScript | Easy Tutorial for BeginnersПодробнее

Build Simple DARK-LIGHT Mode Function | HTML, CSS & JSПодробнее

How to Build a Dark and Light Mode in HTML Using Different PagesПодробнее

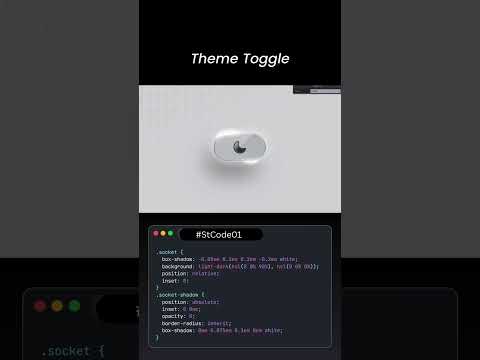
Smooth Dark/Light Mode Toggle with Bounce Animation! #coding #webdesign #creativecodingПодробнее

Master Light & Dark Modes: Build a Toggle Button with HTML, CSS & JavaScript! 💡🌓. #ByteBlazedevПодробнее

🌟 Toggle Light Mode to Dark Mode with HTML, CSS & JS | Shorts. #shorts #youtubeshorts #ByteBlazeDevПодробнее

How to add Dark Mode with Shadcn UI and Nextjs (Simple Tutorial)Подробнее

Web Designing Part 29 – Dark & Light Mode SwitchingПодробнее

How to Create a Fade-In Effect for Dark Mode and Light Mode Using CSS and JavaScriptПодробнее

How to Add a Dark Mode to Your Website with HTML, CSS & JavaScriptПодробнее

How to ADD Dark Mode to ANY Website Using JavaScript (5 Minutes Tutorial)Подробнее

🔥 Full Dark Mode vs Light Mode – Best Theme Toggle with HTML & CSS!Подробнее

How to Create a Responsive Sidebar with Dark Mode | HTML, CSS, JavaScriptПодробнее

How to Create a Dark Mode Toggle with HTML, CSS & JavaScriptПодробнее

🌗 Theme Switcher Using HTML, CSS & JavaScript | Light, Dark & System Mode | #WebDevelopment #jsПодробнее

🌙🌞 Power Of Css |#css #csstutorial #htmlcssПодробнее

🌙 How to Add Dark Mode in HTML Using JavaScript (Step-by-Step Guide!)Подробнее
