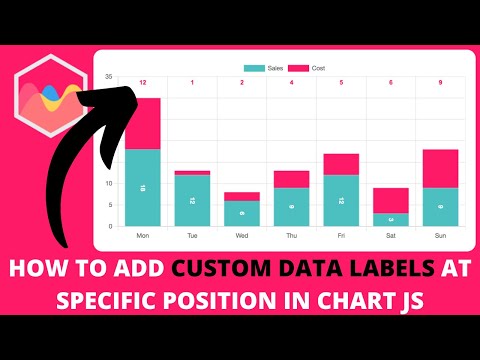
How to Add Custom Data Labels at Specific Position in Chart JS

Positioning Chart.js Labels Independently for Min and Max ValuesПодробнее

How to Add Text on the Left Inside the Horizontal Bar in Chart JSПодробнее

How to Add Custom Datalabels Inside or Outside of The Doughnut Chart in Chart JSПодробнее

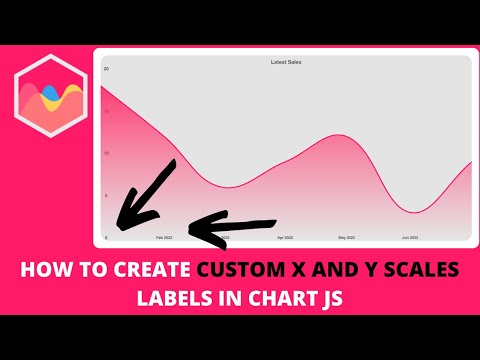
How to Create Custom X and Y Scales Labels in Chart JSПодробнее

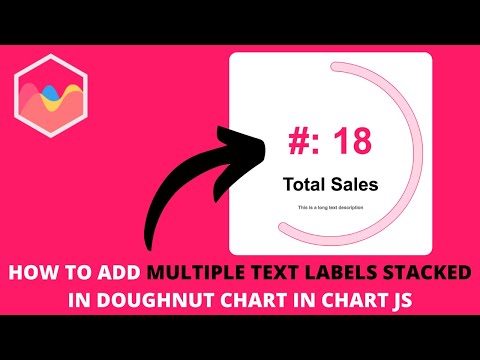
How to Add Multiple Text Labels Stacked in Doughnut Chart in Chart JSПодробнее

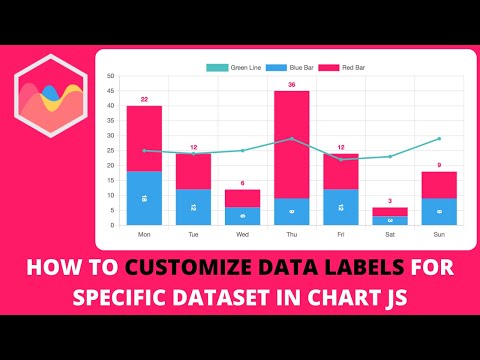
How to Customize Data Labels for Specific Dataset in Chart JSПодробнее

How to Add Datalabels in Matrix Chart in Chart.jsПодробнее

4 Align Positioning Option in Chartjs Plugin Datalabels in Chart.JSПодробнее

3 Anchor Positioning Option in Chartjs Plugin Datalabels in Chart.JSПодробнее
