How to Add Box Shadow Around an Image Ignoring Padding

1/100 | Box Shadow in css | Html CSS tips and tricks. #css #htmlПодробнее

CSS Box Shadow (in 1 minute)Подробнее

Creating squishy padding and margin that adapt to the viewportПодробнее

CSS Tips: Master Shadows with Box-Shadow & Drop-Shadow!Подробнее

CSS margin vs padding difference explainedПодробнее

Learn CSS shadows in 3 minutes! 👥Подробнее

How to center a div.Подробнее

How to use drop-shadow And Box Shadow | Drop-Shadow VS Box-shadow #htmlcss #dropshadow #boxshadowПодробнее

30-Second Photoshop: Replace Background & Create Shadows #ShortsПодробнее

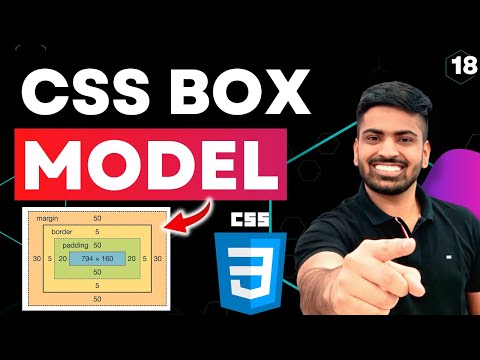
Learn CSS Box Model In 8 MinutesПодробнее

CSS Tricks: How to Add Shadow to Your PNG Images for a Professional Look #ShortsПодробнее

CSS drop-shadow 🆚 box-shadowПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

Fix UGLY Cutout Edges in Photoshop! #ShortsПодробнее

CSS Box Shadow in 1 Minute #shortsПодробнее

Master CSS Spacing: Margin, Padding, and Gap ExplainedПодробнее

Adobe Photoshop 2025 Tricks - How to Create Driopper Bottle Shadows #ducthangdsПодробнее

Box-Shadow Vs Drop-Shadow CSS 🤯🤯🤯 #webdeveloperПодробнее

CSS Course | CSS Box Model | div, box-sizing, margin, padding | Web Development Course Tutorial 18Подробнее