How To Actually Use ShadCN/UI
Shadcn MCP + Cline + Cursor: BEST FREE UI Design WORKFLOW! Generate UI's EASILY!Подробнее

Learning shadcn/ui: Episode 1 - Exploring Components Together (Raw & Real)Подробнее

Convert your Figma design into Code in a minute Full Shadcn UI guide with Next.jsПодробнее

You're Using Shadcn/ui the WRONG Way (Here's How to Fix It)Подробнее

👉 ShadCN UI Tutorial for Beginners | Build Beautiful React Apps (Amharic)Подробнее

ShadCN Designer + Cline, Roo, Cursor & Windsurf: The BEST UI Design WORKFLOW YET!Подробнее

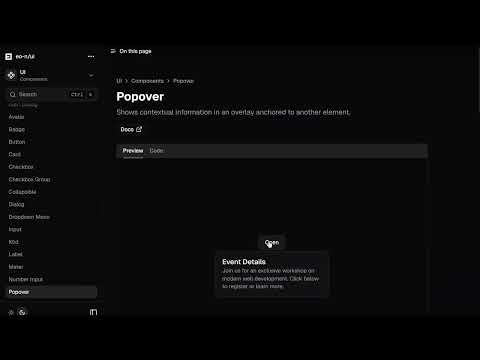
Build Custom & Accessible UI Components with shadcn/ui - eo-n/uiПодробнее

Build Your Own Shadcn/uiПодробнее

Ultimate ShadCN Tutorial 2025 | React Next.js ShadCN Dashboard ProjectПодробнее

5/50 Frontend Technologies: Build Beautiful UIs with shadcn/uiПодробнее

Shadcn UI | Tamil TutorialПодробнее

Build Apps 10x Faster: DaisyUI vs MUI vs Shadcn (Ultimate React UI Comparison)Подробнее

Hover card with Shadcn UI in your Next js projects | Part 17Подробнее

Creating Forms with Shadcn UI in your Next js projects | Part 16Подробнее

Install Shadcn UI in React 19 with Vite & Tailwind CSS v4 using JavaScript | Step-by-Step TutorialПодробнее

How to Install Shadcn UI using React, Javascript and Vite | 2025Подробнее

How to add Dark Mode with Shadcn UI and Nextjs (Simple Tutorial)Подробнее

next js 15 shadcn ui tutorial command menu with tailwind css and typescriptПодробнее

【超入門】shadcn/ui って何?アニメーションで解説してみたПодробнее

Create & Preview Custom shadcn/ui Themes Instantly with themecnПодробнее
