How do I create a 3-column layout using Bootstrap Grid?
Stunning Bootstrap Card Design You Need to Try Today!Подробнее

How to Divide Bootstrap 4 Card Body into Two Separate ColumnsПодробнее

How to Create an 8-Column Grid System Using Bootstrap 4Подробнее

How to Make Two Divs in a Row Appear Closer Using BootstrapПодробнее

#30 🍔Tasty Burger | Build a Responsive Food Website 💻 Using Bootstrap Utility Classes 🍔Подробнее

#30 🍔Tasty Burger | Build a Responsive Food Website 💻 Using Bootstrap Utility Classes 🍔Подробнее

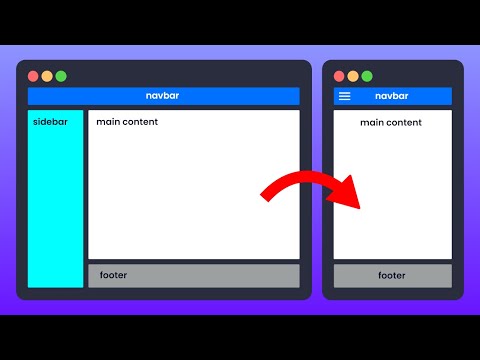
How to create RESPONSIVE Layouts with CSS GRIDПодробнее

Mastering Column Layouts with Bootstrap 5: From Two to Three ColumnsПодробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

📚 Bootstrap Grid, Columns & Gutters Tutorial in Tamil |🖥️ Build a Business Website | Episode 3Подробнее

Learn CSS Grid Layouts the Easy WayПодробнее

Why does Bootstrap use 12 columns?Подробнее

Build any layout with tailwind | crash courseПодробнее

Explain the Grid System in Bootstrap 94Подробнее

Tutorial #3 - Bootstrap 12 Columns Layout System | Grid | Gutter | Beginners GuideПодробнее

HTML CSS Responsive Table with Bootstrap & UI/UX Design Concept @raselcoderПодробнее

HTML & CSS Responsive 3 col grid 📱Подробнее

CSS : Bootstrap 3 - Print layout and breaks after each grid columnПодробнее

CSS : 3 column grid navbar bootstrapПодробнее

05 | Bootstrap 5 Grid Classes | SM MD LG XL XXL | Bootstrap Grid System | Bootstrap (Hindi/Urdu)Подробнее
