Grouping Divs as Words for Responsive Line Breaks in CSS

4 ways to deal with overflowing textПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

5 CSS Tips & Tricks for better Responsive Web DesignПодробнее

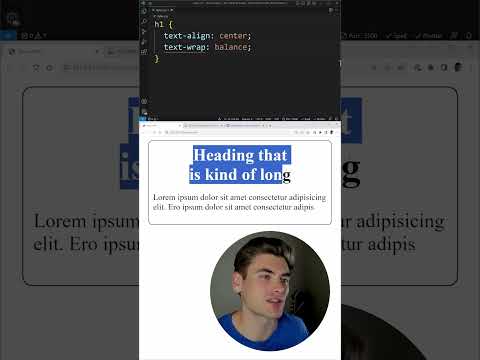
No More Ugly Line Breaks To Balance Text in CSSПодробнее

This New CSS Text Property Is Amazing For HeadingsПодробнее

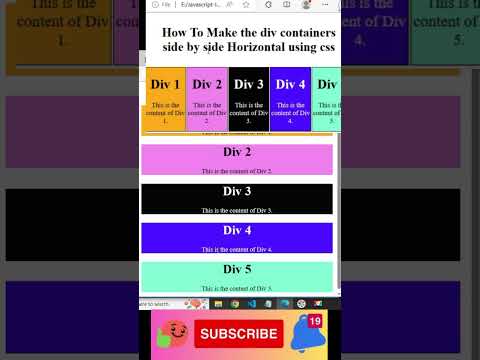
Make Two or More Divs Side By Side Horizontal Using CSSПодробнее

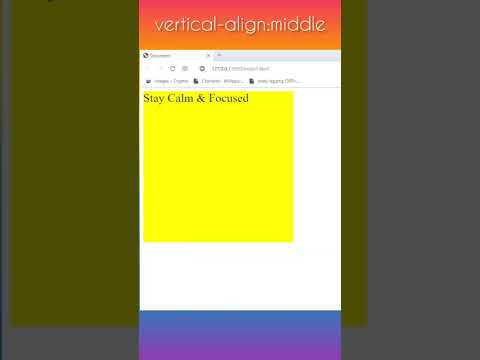
How to center a div.Подробнее

Master HTML and CSS by Building 3 Popular Websites – HTML & CSS Full CourseПодробнее

The only 2 correct ways to center a div #css #frontenddeveloperПодробнее

The word-break property in CSS - use this to handle text overflow!Подробнее

How to Vertically Center Text with CSSПодробнее

Want responsive columns in 1 line of CSS? Watch this! 🚀💻 #WebDevTips #mahcoder #codingПодробнее

CSS, word-break properties #html #html5 #webdeveloper #shorts #youtubeshorts #mybloopersПодробнее

2. HTML: Div, Span, Paragraph and Line Break ElementsПодробнее

10 CSS Pro Tips - Code this, NOT that!Подробнее

Learn Flexbox CSS in 8 minutesПодробнее

More HTML elements that almost no one uses (but should!)Подробнее

How to set a maximum number of lines of text with CSSПодробнее

Master Media Queries And Responsive CSS Web Design Like a Chameleon!Подробнее
