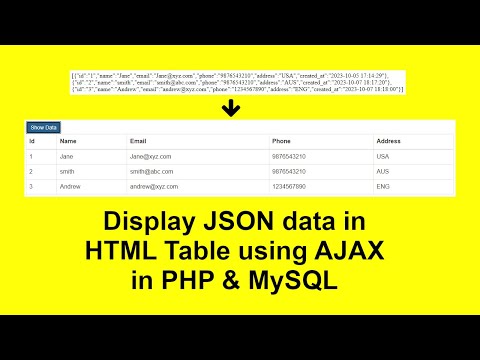
Get JSON Data from MySQL Database and show in HTML using PHP and Ajax
How To Add To Cart Shopping using HTML CSS and JavascriptПодробнее

Filter Data with Dropdown selection using AJAX in PHP & MySQL with Source CodeПодробнее

Insert Data using Bootstrap Modal in PHP with AJAX Jquery with Source CodeПодробнее

Fetch & Display JSON Data with Dropdown using AJAX in PHP & MySQL with Source CodeПодробнее

How to Fetch & Display JSON Data in Table using AJAX in PHP & MySQL with Source CodeПодробнее

How to Fetch & Display Data using AJAX in PHP & MySQL with Source CodeПодробнее

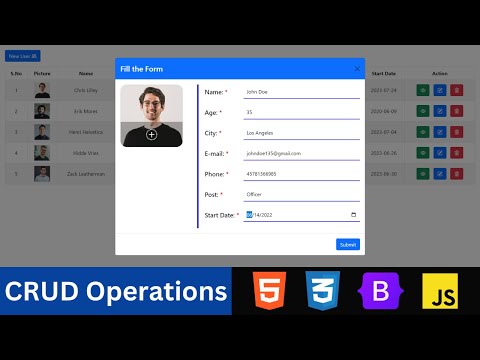
Complete CRUD Operations using HTML CSS Bootstrap v5 and JavaScript Local Storage. CRUD ApplicationПодробнее

Laravel AJAX Form Submit | Form Validation jQuery | No Page Reload!Подробнее

How to Insert Data in Laravel Using AJAX without Refresh BrowserПодробнее

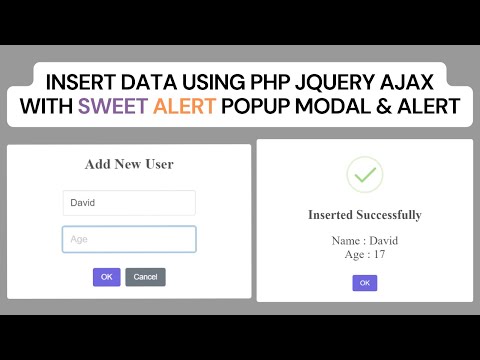
Insert Data Using PHP jQuery AJAX With Sweet Alert Popup Modal & AlertПодробнее

PHP Ajax - CRUD Application with Bootstrap 5 & Datatables Library || Drag & Drop Image UploadПодробнее

How to Create and Display Events Dynamically in Fullcalendar JS with PHP, MySQL and AjaxПодробнее

jQuery AJAX - Getting data from an API endpointПодробнее

Create a Dropdown List that Options Fetched from a MySQL database in PHPПодробнее

PHP MySQL Ajax Live SearchПодробнее

Create Dynamic Table from JSON Data using JavaScript | Dynamically Display Data with JavaScriptПодробнее

DataTable Bootstrap 5 : Fetch API data and Display in DataTable using JavaScriptПодробнее

PHP REST API CRUD 1: Create API in PHP to fetch data from database in php mysql | Database & ReadПодробнее

AJAX XMLHttpRequest Tutorial to Fetch Data of Text File and Display it in Browser Using JavascriptПодробнее

PHP CRUD with JSON File || CRUD using Ajax jQuery and PHPПодробнее