Free Code Camp(Solution of Learn the CSS Model by Building a Rothko Painting and CSS Flexbox.)

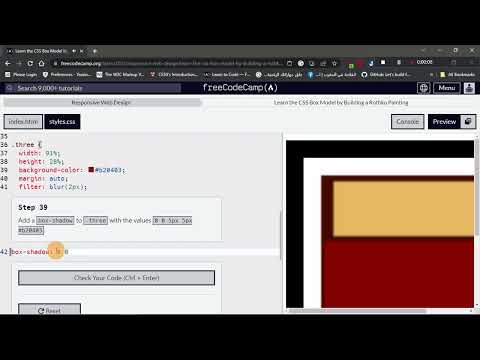
Learn the CSS Box Model by Building a Rothko Painting - Step 39Подробнее

Learn the CSS Box Model by Building a Rothko Painting - Step 40Подробнее

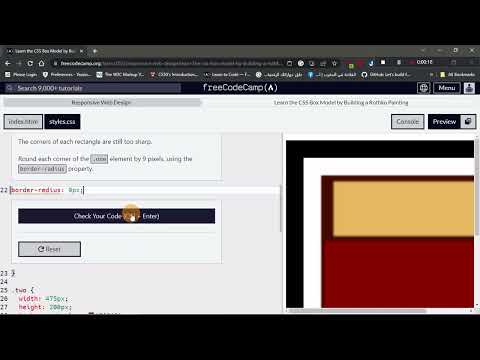
Learn the CSS Box Model by Building a Rothko Painting - Step 21Подробнее

Learn the CSS Box Model by Building a Rothko Painting - Step 15Подробнее

Learn the CSS Box Model by Building a Rothko Painting - Step 16Подробнее

Let’s learn the CSS Box model by building a Rothko painting!Подробнее

Free Code Camp Rothko Painting Project Exercises 1-45Подробнее

freeCodeCamp | Learn CSS Box Model | Rothko Painting: Step 44Подробнее

freeCodeCamp | Learn CSS Box Model | Rothko Painting: Step 33Подробнее

Learn the CSS Box Model by Building a Rothko Painting - Step 05Подробнее

Learn the CSS Box Model by Building a Rothko Painting - Step 04Подробнее

(ARCHIVED) learn2code | freeCodeCamp (New) Responsive Web Design - Building a Photo Gallery: IntroПодробнее

Learn Typography by Creating a Nutrition Label - FreeCodeCampПодробнее

learn2code | freeCodeCamp (New) Responsive Web Design - Building a Rothko Painting: Step 20Подробнее

learn2code | freeCodeCamp (New) Responsive Web Design - Building a Rothko Painting: Step 14Подробнее

learn2code | freeCodeCamp (New) Responsive Web Design - Building a Rothko Painting: Step 12Подробнее

learn2code | freeCodeCamp (New) Responsive Web Design - Building a Rothko Painting: Step 5Подробнее

learn2code | freeCodeCamp (New) Responsive Web Design - Building a Rothko Painting: Step 1Подробнее

freeCodeCamp - Learn the CSS Box Model by Building a Rothko Painting (1-12)Подробнее
