Four CSS Grid Layout Examples
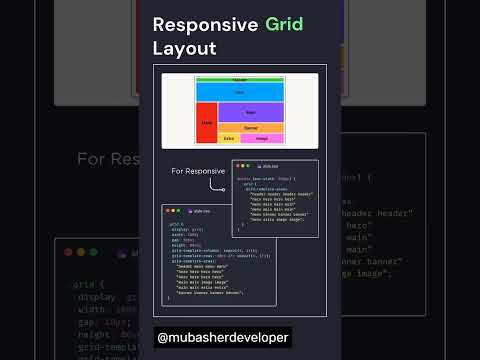
CSS Grid Responsive Layout with HTML Semantic 😁 | Flex, Grid Template 🤯 #webdesign #webdevelopmentПодробнее

Create Responsive CSS Grid Layouts in 8 MinutesПодробнее

Master CSS Grid Layout FAST & EASY | Basics to Advanced | MERN Full Stack Web Dev Hindi #25Подробнее

Tailwind CSS v4 Full Course 2025 | Master Tailwind in One HourПодробнее

Top 30 CSS Interview Questions 2025 | CSS Interview Questions And Answers for Freshers | IntellipaatПодробнее

The most popular Flexbox property explained in 4 Minutes | CSS flex shorthandПодробнее

Four Card Feature Section mit CSS Grid – Schritt-für-Schritt Anleitung (#21)Подробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

Learn CSS Grid Layouts the Easy WayПодробнее

When should you use CSS Grid?Подробнее

Learn CSS Positions in 4 minutesПодробнее

Build CSS grid layouts in Webflow — Web design tutorialПодробнее

Master No-Code Web Design with Framer - 4-hour Free CourseПодробнее

📚🔑how to use grid in CSS | CSS Tips And Tricks | #shorts #computerscience #viral #cssПодробнее

CSS Grid - Ultimate MasterClass | Sigma Web Development Course - Tutorial #39Подробнее

Learn CSS flexbox in 10 minutes! 💪Подробнее

Learn CSS combinators in 4 minutes! ➕Подробнее

Learn CSS display property in 4 minutes! 🧱Подробнее

Learn CSS float in 4 minutes! 🎈Подробнее

4 Column Responsive Layout Easy One Liner - CSS Grid Auto-fit in SinhalaПодробнее
