Flexbox tutorial episode 4: align-self and order items

Learn Flexbox Align-self in 13 seconds.Подробнее

Flexbox for beginners | align-self and orderПодробнее

Flexbox Basics: align-self propertyПодробнее

The align-self property in FlexboxПодробнее

[4/4] Flexbox -- flex, order, align-self | FreeCodeCamp ChallengesПодробнее
![[4/4] Flexbox -- flex, order, align-self | FreeCodeCamp Challenges](https://img.youtube.com/vi/4QLHa3_vZhw/0.jpg)
Learn Flexbox flex-shrink in 14 seconds.Подробнее

CSS Flexbox | align-items |align- content | justify-content💪Подробнее

This Advanced Flexbox Trick Is Amazing!Подробнее

Learn flexbox with these 4 resources! #shortsПодробнее

Learn Flexbox order in 13 Seconds.Подробнее

Flexbox Tutorial - 17 - Align selfПодробнее

Learn Flexbox Justify-content in 29 SecondsПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

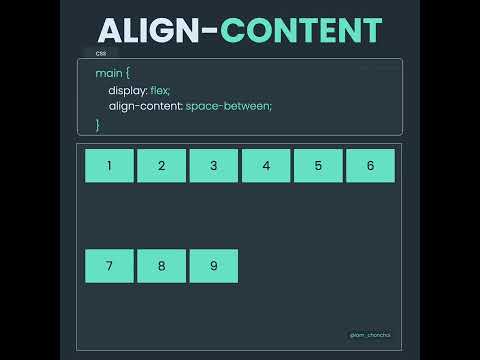
Learn CSS Flexbox Align-content in 25 SecondsПодробнее

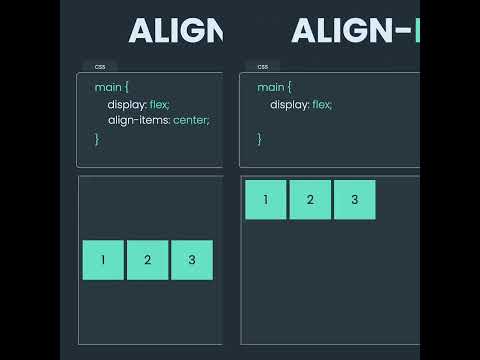
Learn Flexbox Align-items in 27 SecondsПодробнее

CSS Flexbox - Use the align-self Property - Free Code CampПодробнее

CSS flexbox align items part 3 | HTML and CSS tutorialПодробнее

Learn Flexbox flex-grow in 19 secondsПодробнее
