Fixing overflow-x: auto to Scroll Left in CSS

Master CSS Overflow & Scrollbars in 2 Minutes!Подробнее

No more extra scrollbars when using overflow-xПодробнее

CSS || OVERFLOW ATTRIBUTE - VISIBLE, HIDDEN, SCROLL, AUTO, OVERFLOW-X, OVERFLOW-Y || TUTORIAL.Подробнее

Understanding overflow-x: scroll in Flexbox: How to Allow Left ScrollПодробнее

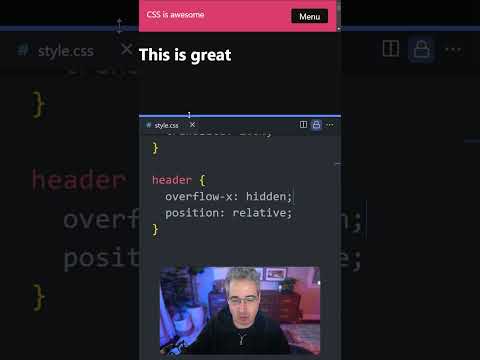
When position sticky doesn't stickПодробнее

HTML : overflow-x scroll not working cssПодробнее

A Simple Fix for Your CSS Overflow ProblemsПодробнее

💥 CSS3 overflow Explained in 60 Seconds! | Hidden, Scroll & Auto in Action 🔍💻 #shorts #short #videoПодробнее

CSS Overflow Explained With Animation #learncss #cssПодробнее

CSS Overflow-x Scroll: Horizontal Scroll Effects for Stunning Box DesignПодробнее

HTML | overflow x auto overflow x scrollПодробнее

CSS Overflow Explained: Hidden, Scroll, Auto & More!Подробнее

css overflow tutorial #css #csstipsПодробнее

Learn CSS overflow in 3 minutes! 🌊Подробнее

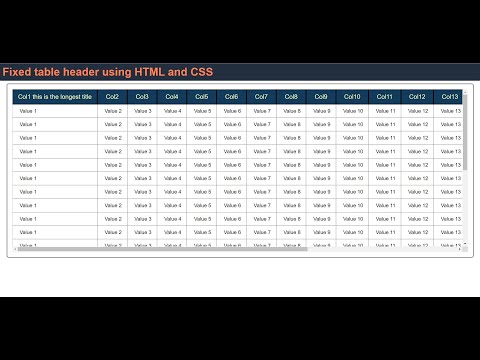
Fixed table header using HTML and CSS with vertical *and* horizontal scrollbarsПодробнее

How to make horizontal scroll item - CSS TricksПодробнее

CSS : Overflow-x scrolling not working with mouse wheel, only working when scrollbar is clickedПодробнее

Overflow in CSS hidden, auto, scroll #techland360Подробнее

HTML : set overflow-x:scroll and hide the horizontal scrollbarПодробнее
