Enabling CSS Scroll for Both X and Y Axes

No more extra scrollbars when using overflow-xПодробнее

Master CSS Overflow & Scrollbars in 2 Minutes!Подробнее

CSS Scroll Disable/Enable #shorts #cssПодробнее

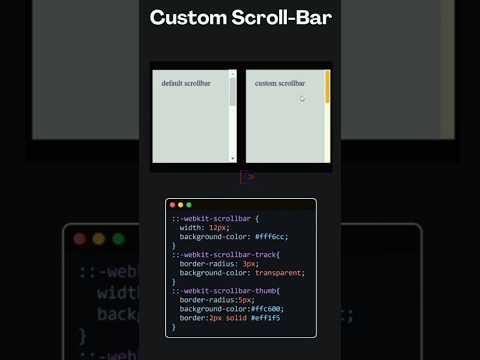
I Had No Idea This Scroll Bar CSS Property ExistedПодробнее

HTML : CSS - Overflow-y Scroll Makes X-Axis HiddenПодробнее

Create a Sticky Navigation Bar That Scrolls Away on Y-Axis but Not on X-AxisПодробнее

How to make your website scroll smoothlyПодробнее

Fixing overflow-x: auto to Scroll Left in CSSПодробнее

Scroll-y-telling with CSS?Подробнее

Understanding overflow-x: scroll in Flexbox: How to Allow Left ScrollПодробнее

How to create Scroll bar using CSSПодробнее

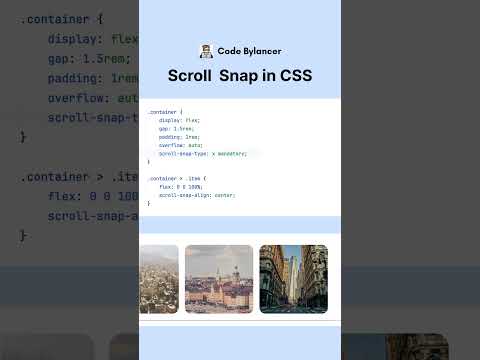
Horizontally scrollable container that will snap on elements when scrolling.Подробнее

How to Hide Y-Axis Scrollbar in React Without Losing FunctionalityПодробнее

CSS Overflow-xПодробнее

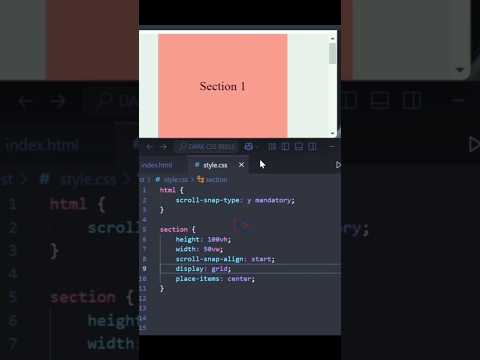
Scrolling section created by HTML CSS #htmlfullcourse #html5 #htmltutorial #javascript #python #jsПодробнее

#CSS only scroll-snap carousel.Подробнее

CSS || OVERFLOW ATTRIBUTE - VISIBLE, HIDDEN, SCROLL, AUTO, OVERFLOW-X, OVERFLOW-Y || TUTORIAL.Подробнее

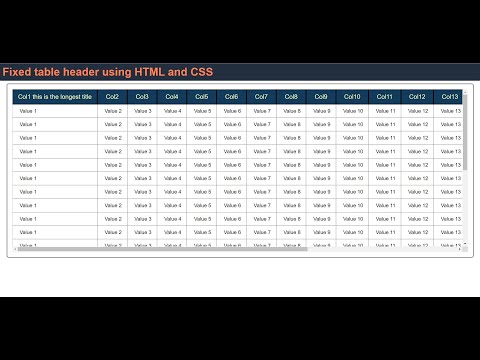
Fixed table header using HTML and CSS with vertical *and* horizontal scrollbarsПодробнее

Smooth Scroll Effect #codewith_muhilan #css #coding #scrollbarПодробнее