Do you know what useLinkStatus does? | NextJS 15.3 new Hooks

What’s New in Next.js 15.3? - useLinkStatus & onNavigate new HooksПодробнее

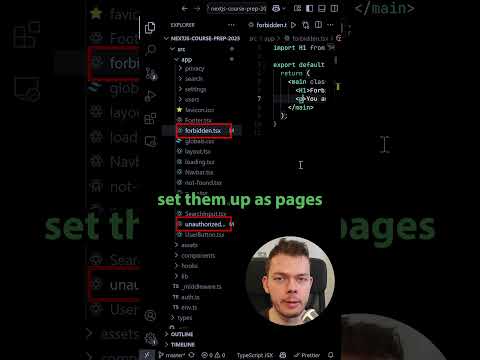
Unauthorized & Forbidden Pages In Next.js 15 💡 #nextjs #nextjs15 #nextjstutorialПодробнее

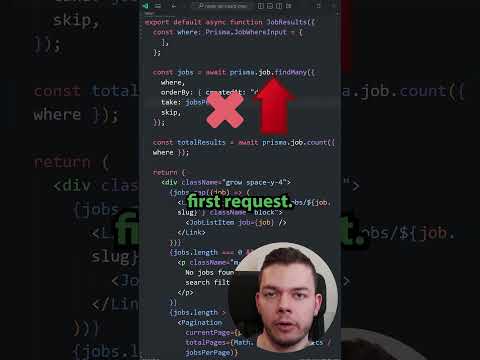
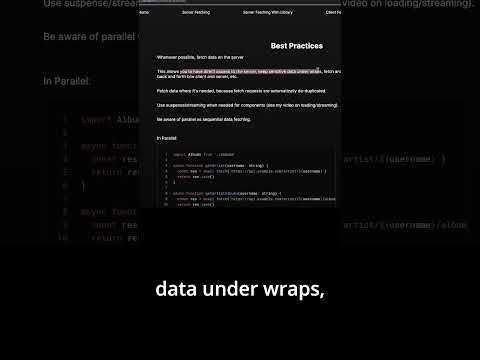
Avoid Fetch Waterfalls in React Server Components (Next.js 14) #nextjs #nextjs14 #reactjs #webdevПодробнее

DO NOT Use Hooks in Next.js?? | Josh ReactsПодробнее

Next.js 15 Breakdown (Everything You Need To Know)Подробнее

When To Use Server Actions vs API Route Handlers In Next.js #nextjs #nextjs15 #reactjs #webdevПодробнее

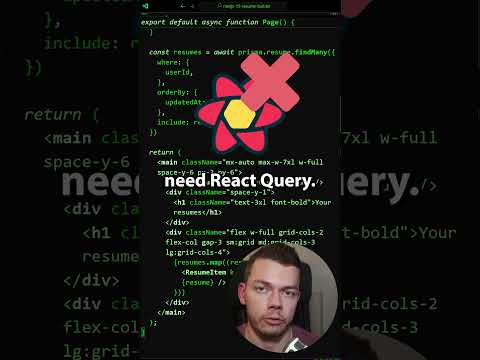
Do You Need React Query In Next.js? (React Server Components) #nextjs #nextjs13 #reactjs #webdevПодробнее

Next.js 15 Meets React 19: NEW Hooks! (real examples)Подробнее

Keep this In Mind When Using Hooks In Next.js #nextjs #reactjsПодробнее

Component streaming is essential for performant Next.js applications #shortsПодробнее

Next.js 14 - Server VS Client Components #nextjs #reactjs #javascriptПодробнее

Why You Should RECONSIDER Using Next.js for Single Page AppsПодробнее

Data Fetching In Next JS -- This Is Good To Know #nextjs #reactjs #javascriptПодробнее

How Do Dynamic Routes Work In Next JS?Подробнее

Exploring NextJS 13's Root LayoutПодробнее

Next.js in 100 Seconds // Plus Full Beginner's TutorialПодробнее

How To Get Type-Safe Links In Next.js 15 (Typed Routes) 🤯 #nextjs #nextjs15 #reactjs #webdevПодробнее

When & Where to Add “use client” in React / Next.js (Client Components vs Server Components)Подробнее

Know This About Caching In Next.js 13 App Router #nextjs #softwareengineer #webdevelopmentПодробнее

Static vs Dynamic Rendering vs ISR in Next.JS 13 App Router ExplainedПодробнее
