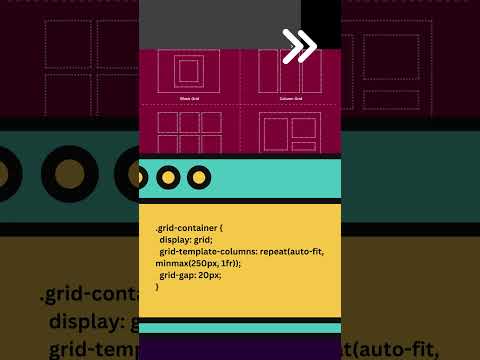
Do not use css media queries instead use this

No More Media Queries? Try This Simple CSS Trick!Подробнее

Understanding Why Your @ media Queries May Not Work in CSSПодробнее

Using Media Queries to Separate CSS Links Based on Window Width in Next.jsПодробнее

How to Effectively Use @ media Queries in CSSПодробнее

How to Properly Use Multiple CSS Media Queries for Responsive DesignПодробнее

How to Use CSS Media Queries for Stepwise Calculations Based on Window WidthПодробнее

Fixing Text Not Disappearing with Media Queries in CSSПодробнее

Handling CSS Media Queries When JavaScript is DisabledПодробнее

Why Your Media Queries May Not Work in Safari and How to Fix ItПодробнее

Master Responsive CSS Media Queries in easy wayПодробнее

Learn CSS Flexbox in 20 Minutes (Course)Подробнее

Please stop using px for font-size.Подробнее

Can Media Queries Resize Based on a Div Element Instead of the Screen?Подробнее

CSS Media Queries | Sigma Web Development Course - Tutorial #31Подробнее

CSS 14 -- How to use Media Queries in CSS (for Responsive Design)Подробнее

jQuery : CSS media queries and JavaScript window width do not matchПодробнее

CSS : Media query (max-width: 991px) not working at 991pxПодробнее

CSS : Media query not working in IE9Подробнее

Master Media Queries And Responsive CSS Web Design Like a Chameleon!Подробнее
