Deploy React Vite with Tailwind CSS to GitHub – Step-by-Step Guide

Build a Modern Sidebar in React with Tailwind CSS and Framer Motion | Step-by-Step TutorialПодробнее

Build a Stunning React & Tailwind CSS Portfolio – Full 3-Hour Course! #ReactPortfolioПодробнее

How to Install Tailwind CSS 4.0 with Vite React JS ProjectПодробнее

Build & Deploy a Stunning React Portfolio with Vite, Tailwind CSS, and GitHub Actions 🚀Подробнее

Build a ToDo App with React, Vite, Redux Toolkit & Tailwind CSSПодробнее

Build and Deploy a Portfolio Website Using React.js, Tailwind CSS & ViteПодробнее

React Login Page Tutorial with Tailwind CSS | Build a Modern Login UIПодробнее

How To Deploy A React Vite App To Github Pages (Simple)Подробнее

Build a Fully Responsive landing page Using React & TailwindcssПодробнее

How to Host a React-Vite App on cPanel | Step-by-Step GuideПодробнее

How To Build A Portfolio Website With React.js, Tailwind Css, ViteПодробнее

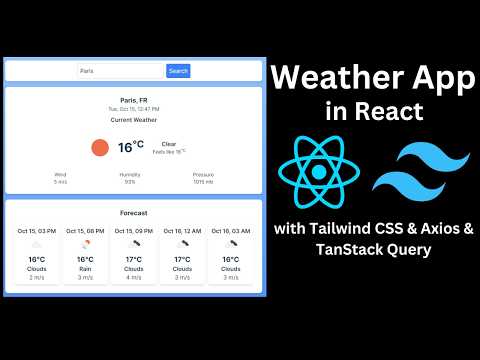
Build a React JS Weather App with Vite, Axios, Tanstack Query, Custom Hooks, and Tailwind CSSПодробнее

Deploy a Full Stack Spring Boot & React App with Database for FREE | Step-by-Step GuideПодробнее

Building a Weather App with React, Vite, and Tailwind CSS: A Step-by-Step Guide || CodeWithAbdurПодробнее

Modern Portfolio using Tailwind CSS in Hindi | Cursor Tracking Animation | Part 1Подробнее

🚀 Full-Stack AI Trip Planner: React, Gemini AI, Firebase & TailwindCSSПодробнее

Build & Deploy AI Resume Builder App Using React, Vite, Tailwind css, Strapi, ClerkПодробнее

Build an Animated Portfolio: Step by Step Guide with React, Tailwind CSS, and Framer MotionПодробнее

React Responsive Portfolio Website Tutorial Using ReactJs | React js Projects For Beginners | DeployПодробнее
