Demo - Application Log Server [ React NextJs ]
![Demo - Application Log Server [ React NextJs ]](https://img.youtube.com/vi/rw0f8BtfJ64/0.jpg)
React Server Components (with Next.js Demo)Подробнее

🐞🐛 nextjs error logging development-production [client-server] 😆🚀Подробнее
![🐞🐛 nextjs error logging development-production [client-server] 😆🚀](https://img.youtube.com/vi/hukZdkOnk10/0.jpg)
When & Where to Add “use client” in React / Next.js (Client Components vs Server Components)Подробнее

Do You Need React Query In Next.js? (React Server Components) #nextjs #nextjs13 #reactjs #webdevПодробнее

What Are React Server Components? #nextjs13 #nextjs #reactjsПодробнее

Server Components in Client Components?? (React / Next.js)Подробнее

How to share your localhost!Подробнее

React Server vs Client Component in Next.js🔥When to Use What (with Real Examples)Подробнее

Handling Server Actions in Next.js with useTransition: Step-by-Step Demo & Best PracticesПодробнее

GitHub trick to view any project LIVE 🧑💻 @GitHub #githubПодробнее

SQL Injection 101: Exploiting VulnerabilitiesПодробнее

What Is Streaming in React Server Components? #nextjs13 #nextjs #reactjsПодробнее

⚛️ React server components, explained!Подробнее

Next.js Server Actions vs API Routes: The Final Answer for 2025Подробнее

Developer Last Expression 😂 #shorts #developer #ytshorts #uiux #python #flutterdevelopmentПодробнее

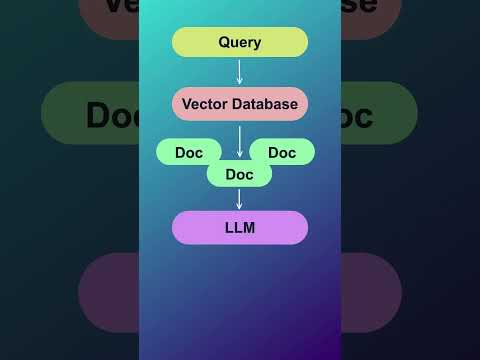
How Does Rag Work? - Vector Database and LLMs #datascience #naturallanguageprocessing #llm #gptПодробнее

Next.js Server Actions... 5 awesome things you can doПодробнее

Adding Next.js to an existing React App.Подробнее

Agentic RAG vs RAGsПодробнее
