Debugging with console.log in JavaScript| Hindi | Web Dev #42

Debugging with console log in javascript hindi web dev 42Подробнее

i quit using console.log in prodПодробнее

Debugging JavaScript in Chrome DevTools | STOP using console logПодробнее

how to use console.log javascript | javascript full course in hindi | javascript full course 2025Подробнее

Mastering Inspect Element: Tips and Tricks for Web Development and DebuggingПодробнее

console. log() 🫡#console #javascript #js #coding #coder #developer #viralПодробнее

How to print in JavaScript #js #javascript #shorts #console.log #consoleПодробнее

Getting Started and Input/Output with JavaScript (Web Development Basics) #shortsПодробнее

I've Been Using Console Log Wrong #learntocode #javascript #webdevelopmentПодробнее

Guess the Output 16: console.log(a) | JavaScript Interview Question #javascript #coding #frontendПодробнее

How to Use Console.warn in JavaScript || Debugging Tips for Beginners | Error Handling | DebuggingПодробнее

Master Debugging and Become a Pro Developer | Catch Bugs Instantly | Advanced JavaScriptПодробнее

Works Every Time - Debugging JavaScript TrickПодробнее

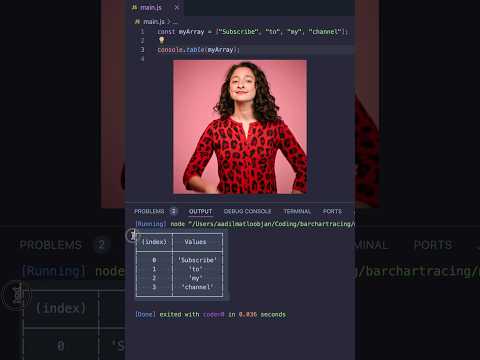
Console log table in javascript #coding #javascript #shorts #webdevelopmentПодробнее

Basic Console Log with Variables #javascript #webdevelopment #coding #learnjavascriptПодробнее

Console Log Efficiency: Count & Time #console #javascriptПодробнее

What is the purpose of the typeof operator in JavaScript | HTML | CSS | JavaScriptПодробнее

JavaScript Variable Console logПодробнее
