Debug Angular 9 in Chrome console

Debugging JavaScript in Chrome DevTools | STOP using console logПодробнее

How to debug Angular app using Chrome and Angular DevTools extensionПодробнее

How to debug angular application in chrome | Angular Tutorial For BeginnersПодробнее

Debug Typescript(javascript) ยังไงให้ค่าได้แบบ Real Time ด้วย Google ChromeDevTools AngularПодробнее

💥 How To Debug An Angular Application - Debugging via Augury or the ConsoleПодробнее

How to debug #Angular Code in VS Code Properly - Stop using Console LogПодробнее

How to debug Angular 16 application in Chrome?Подробнее

Debugging AngularJS on the browser consoleПодробнее

How To Debug Angular Code In Chrome? - Next LVL ProgrammingПодробнее

Stop Using console.log | Smarter Debugging in JavaScript 🔍Подробнее

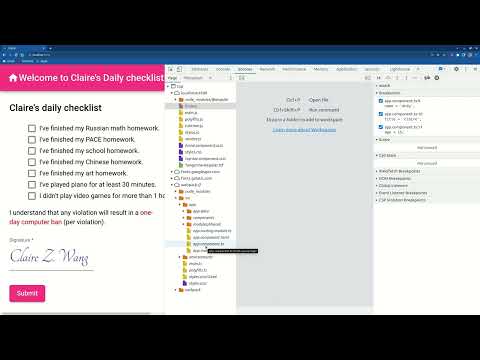
How to debug Angular application in Visual Code/ Debug Angular in Chrome developer toolsПодробнее

debug conditional chrome breakpointПодробнее

How to debug angular website on device's chrome browserПодробнее

How to debug your Angular app with Chrome dev toolsПодробнее

Debugging imported Angular library in chrome dev toolsПодробнее

One click debugging in Console InsightsПодробнее

Debugging Ionic 4 and Angular Application Inside ChromeПодробнее

Find Unused code using Chrome Devtools #shortsПодробнее

Angular DevTools Overview - Debugging and profilingПодробнее

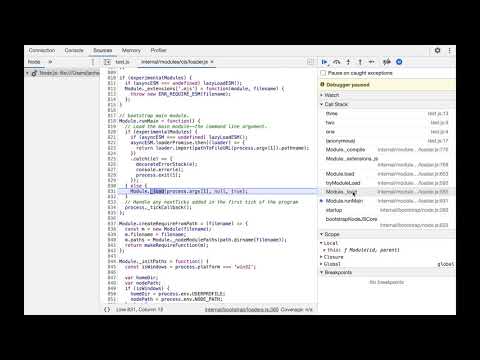
How to debug node.js with the Chrome Developer Tools - Ep 09Подробнее