Day 18 of 50 Days Daily UI-Design Challenge | Creating Dark Mode Toggle Button | madebysunnypradhan

Daily UI Design Challenge | Day 15 | On/Off SwitchПодробнее

Daily UI Design Challenge | Day - 15 | On/Off SwitchПодробнее

Daily UI Challange | Day 015: Reading App UI with Dark Mode Switch | Daily UI #015Подробнее

2 lines of CSS to create Light and dark modeПодробнее

Toggle Button Without HTML, CSS Or Javascript (Full Tutorial in Description)Подробнее

Create a Dark Mode Toggle Button with Dynamic CSS ChangesПодробнее

Day & Night Toggle Button - Switch Between Light and Dark Modes | 1 Minute ChallengeПодробнее

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее

Easily switch to dark mode with this pluginПодробнее

Daily UI Challenge Day 15 | ON OFF Switch | UI Design Tutorial | Adobe XD Tutorial | UI UX WORLDWIDEПодробнее

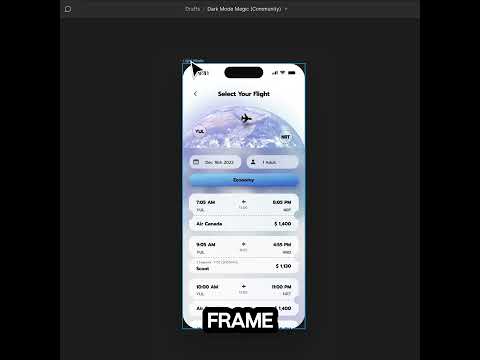
The UI/UX of Light / Dark Mode Design (Challenge)Подробнее

4 Useful Dark UI Design Tips for Web DesignersПодробнее

Boost your UI Design skills by changing the way you take on the 100 Days UI Challenge.Подробнее

CSS Hack: Toggle Dark Mode with :has()Подробнее

How to level up your design skills (visual, UX, UI)Подробнее
