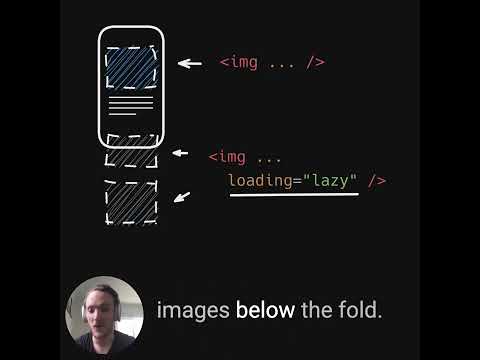
Day 03 - Lazy Load Images Tutorials! 🔥 | #Coding #365DaysOfWebDev

How to lazy load imagesПодробнее

How To Load Images Like A ProПодробнее

Easy browser-native image lazy loading with the `loading` attribute in HTMLПодробнее

Teaching CSS to a Coder 🙀 (How to Lazy Load Images)Подробнее

Lazy Loading Images with NO SCRIPTS! (HTML only)Подробнее

Lazy-Loaded Images - Code This, Not ThatПодробнее

Lazy Loading Images without JavaScript!Подробнее

LVGL Editor v0.3 - UI Testing, Translation, Data bindings, and moreПодробнее

You are loading Images wrong! Use this instead 😍Подробнее

Improve Your React App's Performance w/ Lazy Loading!Подробнее

Lazy Load Images with Vanilla JavaScript and Intersection ObserverПодробнее

How to Properly Lazy Load ImagesПодробнее

How to Lazy Load Images With the Official Google PluginПодробнее

Are you loading images as optimally as you can?Подробнее

Improved Async Image Loading and DecodingПодробнее

Are you optimally loading your images?Подробнее

Lazy Loading Elements -- Polycasts #43Подробнее

lazy load in react js | lazy load component react | react developersПодробнее

Angular 20 Best New Features: Signals, Lazy Load, and More!Подробнее
