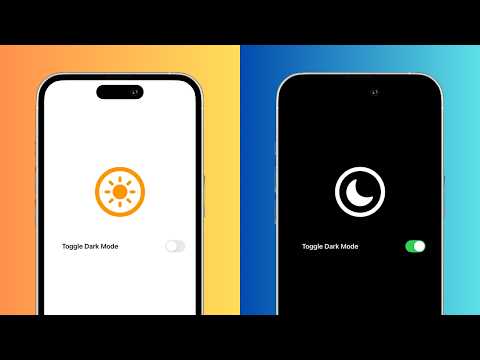
Dark Mode Toggle With TweenMax

Portfolio Landing Page Design With Dark & Light Toggle Using HTML, CSS & JS, GSAP AnimationПодробнее

Portfolio Landing Page Design With Dark & Light Toggle Using HTML, CSS & JS, GSAP AnimationПодробнее

Create Dark and Light Toggle Theme | Build an easy Light/Dark Mode Toggle with Css | CodeMindsПодробнее

Dark/Light Mode Toggle: Chrome's Secret FeatureПодробнее

How to Add Dark Mode ToggleПодробнее

This Dark Mode Toggle Remembers Your Theme! 🧠💡Подробнее

Animated Dark Mode Toggle With HTML / CSS / JavaScriptПодробнее

An INSTANT Dark Mode Toggle Solution?! - DarkMode.jsПодробнее

The Best Way to Handle Dark Mode with TailwindCSSПодробнее

Custom Light/Dark Mode Toggle on FramerПодробнее

Create a Dark Mode Switch with HTML, CSS, JavaScriptПодробнее

Dark Mode & Themes in shadcn/ui: Style Your App with Ease! #shadcn #uiПодробнее

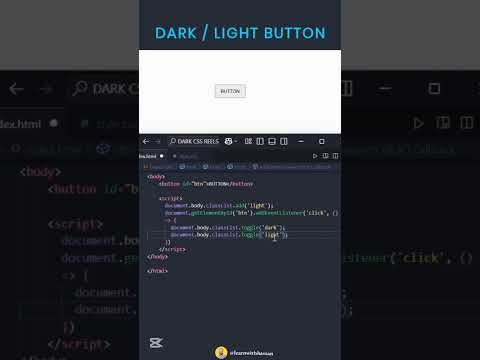
𝘿𝙖𝙧𝙠 𝙈𝙤𝙙𝙚 𝙏𝙤𝙜𝙜𝙡𝙚 𝙞𝙣 30 𝙎𝙚𝙘𝙤𝙣𝙙✨Подробнее

SwiftUI Dark Mode Toggle in 3 Minutes!!Подробнее

How to Toggle Chrome Dark ModeПодробнее

Dark mode Light mode React Js - Using css only!Подробнее

CSS Dark Mode Toggle Button from scratch in 6 MinutesПодробнее

CSS Hack: Toggle Dark Mode with :has()Подробнее

Dark Mode & Light Mode Toggle Using CSS & JavaScript | Easy Tutorial 🚀#js #css #maniac #ytshortsПодробнее

Dark Mode Theme Switcher in SvelteПодробнее

🌗Theme Switching 🌗 Tailwind css dark modeПодробнее
