Daily Code #10 - Building CMS Components with ReactJS (Part 7)

Daily Code #10 - Building CMS Components with ReactJS (Part 4)Подробнее

Daily Code #10 - Building CMS Components with ReactJS (Part 6)Подробнее

Daily Code #10 - Building CMS Components with ReactJS (Part 5)Подробнее

Daily Code #10 - Building CMS Components with ReactJS (Part 1)Подробнее

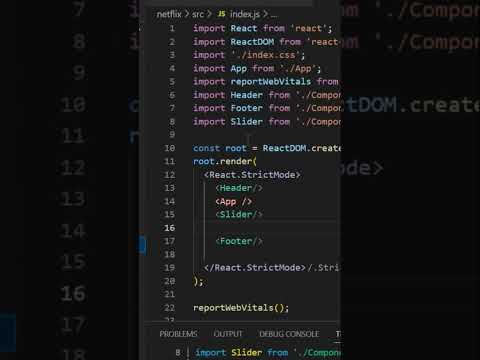
React.js import component #react #shortПодробнее

Compound Components in React 🌱 | Clean State Sharing with Context & FlexibilityПодробнее

Top 3 shortcuts in vs code for ReactJs part 1Подробнее

3 Levels Of React Developers #reactjs #reactdevelopment #reactjsdeveloper #webdevelopmentПодробнее

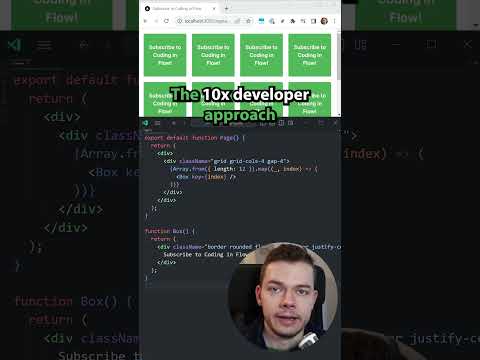
How to Repeat a Component N Times in React.js 🧠 #reactjs #reactdevelopment #reactjstutorial #webdevПодробнее

Hooks How To: Surprising SPFx still generates react class- based components in 2022!Подробнее

How to learn ReactJS in 30 Days 👩💻 #technology #programming #software #react #careerПодробнее

React.js Tip: Re-Export Components From Index.tsx (Barrel Exports) #reactjs #reactjstutorialПодробнее

Turn a Figma dropdown design into a working React component in under 20 secondsПодробнее

🔥 React Bits – The Ultimate UI & Animation Library ⚛️Подробнее

10 React Antipatterns to Avoid - Code This, Not That!Подробнее

DOM Vs Virtual DOM in React Js Easy explanation in short @codefamily #reactjs #reactinterviewПодробнее
