CSS width:max-content; FTW

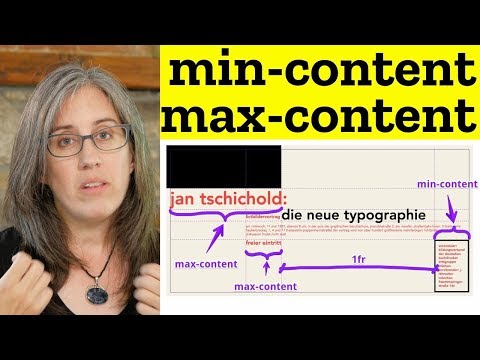
min-content, max-content, fit-content - intrinsic sizing with CSSПодробнее

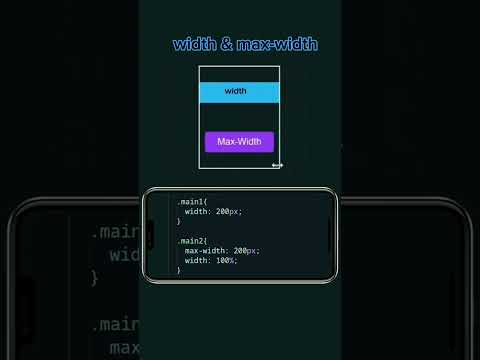
Learn css width vs max-width #css #shorts #width #max-widthПодробнее

CSS min-width, max-width, and widthПодробнее

3 little-known CSS sizing toolsПодробнее

Learn CSS height and width in 6 minutes! 📏Подробнее

Min & Max Content Sizing in CSS Grid — 1/3 FlexibilityПодробнее

CSS MAX-WIDTH #mrcodding #shortsПодробнее

css max width new wayПодробнее

CSS media queries solve responsive designПодробнее

Max Width vs Fixed Width in HTML CSSПодробнее

CSS SERIES PART - 22 | CSS WIDTH VS MAX WIDTHПодробнее

responsive font-size css-tricks ||how to make text responsive in htmlПодробнее

CSS Max-Width ExplainedПодробнее

Using the max-width CSS property - CSS TutorialПодробнее

CSS Responsive Design: Why to use min-width & max-width?Подробнее

html css min max function min-width or max-width #minmax #clamp #javascript #html #css #trending #aiПодробнее

CSS Width & Height Tutorial (min-max)Подробнее
