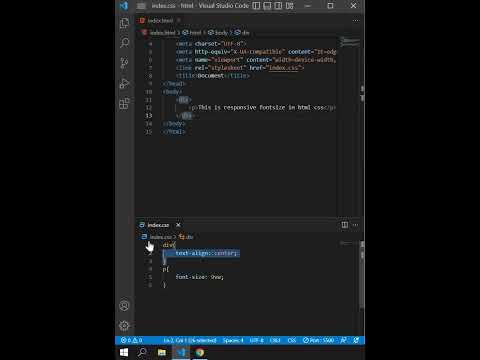
CSS Tutorial 36 : Responsive font size

36.CSS Font Size - (CSS Part-18.3) - Web Design for BeginnersПодробнее

(18/36) Making Text Respond to Browser Width with fittext.jsПодробнее

CSS clamp – responsive font-size 🤯🤯🤯 #csstricksПодробнее

Fluid Responsive Font Size with CSSПодробнее

responsive font-size css-tricks ||how to make text responsive in htmlПодробнее

CSS Text and Font | Responsive Font Size | CSS TutorialПодробнее

Responsive CSS: Font SizeПодробнее

CSS responsive font sizeПодробнее

Create a Fluid Title Text Size in TailwindCSS 📏Подробнее

Simple solutions to responsive typographyПодробнее

Level up your responsive typeПодробнее

Responsive Typography with CSS ClampПодробнее

CSS Ways to Make Responsive Text & Font-Sizes You may not know this | Easy Responsive Text #clampПодробнее

css responsive font size converter | Responsive font-size without media queryПодробнее

Responsive font size hack in just one line of code! 🚀✨ #ResponsiveDesignПодробнее

How to set perfect line height for any font size in CSS #lifehack #css #coding #designПодробнее

Fluid (responsive) font size with 1 line of CSSПодробнее

Html CSS Tutorial: 278 CSS Responsive Font Size - CSS Font-Size PropertyПодробнее

Please, don’t use viewport units for font sizesПодробнее

Standard font sizes in figma, 56px h1, etcПодробнее

What's the Perfect Font Size on Any Device in Web Design?Подробнее
