CSS : Highlight label if checkbox is checked

Add styles to an element when a checkbox is checked.Подробнее

Is your checkbox label clickable?!Подробнее

CSS Label & Input Checkbox Menu | HTML5 & CSS3 Trick & Tips | Part 54Подробнее

CSS : change label css class for checkbox if checkedПодробнее

HTML : Change checkbox label css property with checkbox checkedПодробнее

HTML : How can I apply styles to a label whose checkbox is checked using only CSS?Подробнее

Aligning Your Checkbox and Label with CSSПодробнее

Create A Checkbox With A Clickable Label TextПодробнее

1-How to check if checkbox is checked / selectedПодробнее

How to Position Checkbox Label Text Below the Checkbox Icon Using CSSПодробнее

How to Check if Checkbox is Checked in jQuery?Подробнее

How to Make Checkbox Labels Bold in AngularJS When CheckedПодробнее

Labels For CheckboxesПодробнее

How to Hide a Checkbox with CSS When Another Checkbox is SelectedПодробнее

How to Deactivate the :checked Pseudoclass on a Checkbox Using Pure CSSПодробнее

Toggleable sidebar menu hidden by default and becomes visible when a checkbox is checked. CSS HTMLПодробнее

Advanced Custom Checkbox (CSS, jQuery) | Separate Label & Input in CheckboxПодробнее

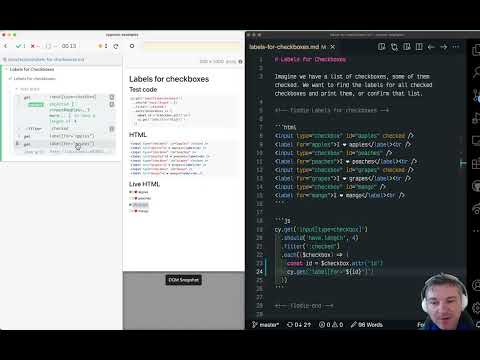
Mastering Cypress: Condition with Label and CSS Locator for Checkbox VerificationПодробнее

HTML : Label on checkbox doesn't line up- CSSПодробнее
