CSS Float vs Flexbox vs Display Inline Block

Why inline-flex is my new favorite display valueПодробнее

Learn CSS display property in 4 minutes! 🧱Подробнее

HTML : Difference Between 'display: block; float: left' vs. 'display: inline-block; float: left'?Подробнее

HTML : css inline-block vs floatПодробнее

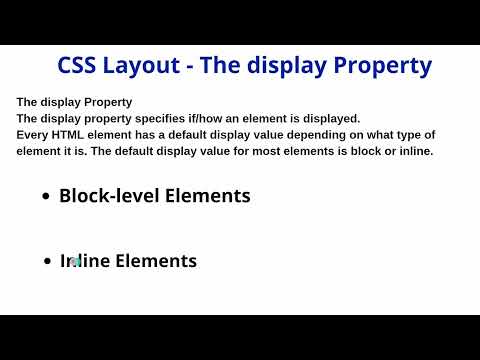
CSS layout tutorial | CSS layout | css display property | CSS Display Property | #inline #block #74Подробнее

CSS Display Inline VS Display Inline-BlockПодробнее

CSS Tutorial: CSS Display Property | Display Inline, Block, Inline-block | HTMLCSSПодробнее

Different CSS layout techniques like Display inline, inline-block, Flex Layout and Float - CSS3Подробнее

Поток документа | Flexbox | Float | inline-block в CSS / @VladimirShaitanПодробнее

flexbox/display:inline-block/floatПодробнее

Propiedades CSS Inline block vs FloatПодробнее

19. float: left vs display:inline-blockПодробнее

Block, Inline, and Inline-Block explained | CSS TutorialПодробнее

Float left vs inline-block in Urdu/HindiПодробнее

Float, inline-block, flex, grid layout - способы создания разметки. Назначение технологийПодробнее

Float left vs. Display inline-block. Technik informatyk. Egzamin EE.09 / E.14Подробнее

Estilos css: display block, inline, inline-block y floatПодробнее

Layout med CSS-tabeller, float, inline-block och flexboxПодробнее
