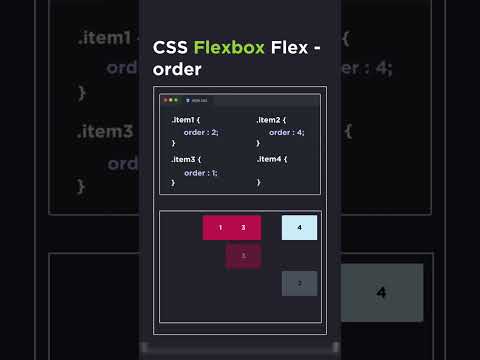
CSS flexbox flex-order #csstutorial #coding
CSS Flex Order Explained in 30 Seconds! #shorts #flexboxПодробнее

Flex order property in CSS #html5 #css3 #webdesign #web #frontend #codingПодробнее

Flexbox CSS lesson-3 : Order property, Flex-grow, Flex-shrink, Flex-basis, Gap property.Подробнее

Learn Flexbox CSS in 10 minutesПодробнее

Flexbox Child Properties Explained in Depth | CSS Flex Tutorial with Practical ExamplesПодробнее

CSS Flexbox order Explained in 60 Seconds!Подробнее

The flex-order Property in FlexboxПодробнее

Learn CSS Flexbox Flex-wrap in 16 Seconds #designsynth #coding #webdevelopment #htmlcssПодробнее

CSS flexbox align items | HTML and CSS tutorial #designsynth #coding #webdevelopment #htmlcssПодробнее

Learn CSS Flexbox flex-direction in 8 Seconds 🚀 #designsynth #coding #webdevelopment #htmlcssПодробнее

How to use 3 propertys to flexbox gap, order and flex-growПодробнее

CSS Flexbox Tutorial | FrontEnd | CSS | Fullstack | technologies | freshers | master classes |codingПодробнее

How to Rearrange a Flexbox Container: Reverse Order of Wrapped RowsПодробнее

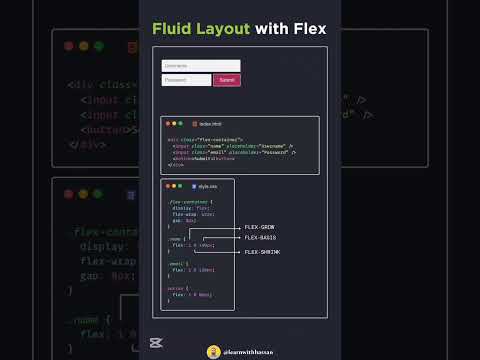
CSS Fluid Layout with Flex | CSS Responsive Layout | CSS Flexbox flex wrap property | CodeMindsПодробнее

CSS Flexbox Deep Dive: Understanding Align-Content, Align-Self, and Order Properties | Upgrade SkillПодробнее

Flexbox: Easy Responsive Layouts in 60 Sec! JavaScript| CSS | bootstrap|Angular| React| Code Tadka 🚀Подробнее

Chapter 12 | Flexbox Order Property: Custom Item Arrangement! 🚀 | CSS Flexbox TutorialПодробнее

Css flexbox flex-order property #css #flexbox #flex-order #propertyПодробнее

Best Practices for Using the Order Property in CSS Flexbox | the Order Property in CSS FlexboxПодробнее

📐 Flexbox Flex-Order 2025! ✨ | Dynamic Layout Design in 60 Seconds||#shorts #shortvideo #coding #cssПодробнее