CSS Box Model with Visual Example | Frontend #shorts
The CSS Box Model: Everything You Need to KnowПодробнее

CSS Space-Between Explained Like Never Before! | #webdev #34 | #shorts #css #cssflexbox #htmlcssПодробнее

Box Sizing: Content-Box Explained in 1 Minute! | #webdev #54 | #shorts #css #htmlcss #csstutorialsПодробнее

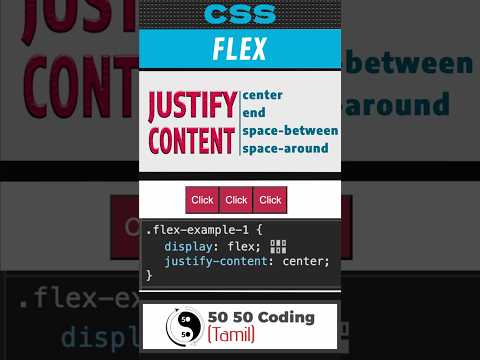
justify-content: center Explained in 1 Minute! | #webdev #32 | #shorts #css #cssflexbox #htmlcssПодробнее

Row or Column? Master flex-direction in 1 Minute! | #webdev #31 | #shorts #css #cssflexbox #htmlcssПодробнее

Display: Flex Kya Hota Hai? – Clear in 1 Minute! | #webdev #30 | #shorts #css #cssflexbox #htmlcssПодробнее

Margin vs Padding Explained in Hindi | CSS Box Model Made Easy | #webdev #26 | #shorts #javascriptПодробнее

Flexbox: Main vs Cross Axis Explained | CSS Layout 🔥 | #webdev #38 | #shorts #css #cssflexbox #htmlПодробнее

Flexbox Explained in 50 Seconds! | CSS Layout Mastery | #webdev #29 | #shorts #css #cssflexboxПодробнее

🎯 Margin vs. Padding | CSS || #shorts #youtubeshorts #shortvideo #trending #viralvideo #techПодробнее

60s CSS Crash Course 💥 | Web Dev with MERN Stack #CodeSynergy #shorts #viralshortsПодробнее

Responsive Website with CSS in MERN Stack 🚀 #Shorts #webdevelopmentПодробнее

Web Development Series Day 19 | Box Model in CSS & HTML | #html #coding #webdeveloperПодробнее

CSS Inheritance Made Easy ✨ | #yourtechassist #css #inheritance #tamil #shorts #webdevelopmentПодробнее

What is CSS BOX model? How to use it? | Learn CSS BOX MODEL | CSS Interview Questions #shorts #cssПодробнее

Justify content #css #csslayout #shorts #flexbox #flexlayout #flexibleПодробнее

Css Animation Effects Tutorial HTML CSS | #shorts #short #shortsviral #tranding #cssanimation #cssПодробнее

Details tag in HTML #learnhtml5 #Detailstag #htmltutorial #short #viralvideo #trending #shortsПодробнее

CSS Interview Questions #shorts #css #interviewquestions #trending #viralvideoПодробнее

What is CSS in Tamil | Frontend developing | responsive website design | #shorts #css #html #codeПодробнее
