CSS : Bootstrap navbar collapse media-query on custom width

Customize Your Bootstrap Navbar: Make It Collapse at Any Width with an Icon!Подробнее

Bootstrap 4 Basics Add Responsive Navbar Media QueriesПодробнее

Master Media Queries And Responsive CSS Web Design Like a Chameleon!Подробнее

how to change bootstrap navbar collapse breakpointПодробнее

A better way to write media queriesПодробнее

Master Responsive CSS Media Queries in easy wayПодробнее

How to create a Responsive Navigation Bar (for beginners)Подробнее

No More Media Queries? Try This Simple CSS Trick!Подробнее

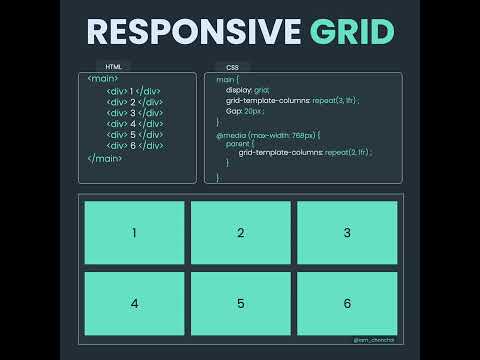
Learn How to Create a Responsive Grid with CSS in 24 SecondsПодробнее

Bootstrap 5 Media QueriesПодробнее

Create a RESPONSIVE NAVBAR with sidebar animation (CSS ONLY)Подробнее

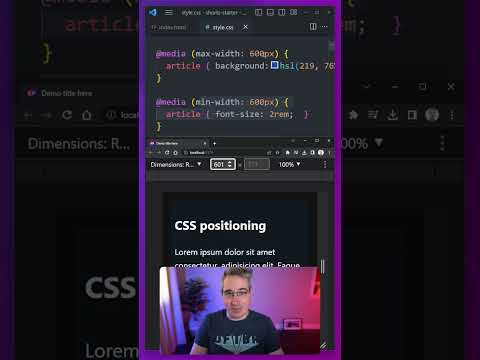
CSS Media Queries Tutorial for Responsive DesignПодробнее

Using Media Queries with BootstrapПодробнее

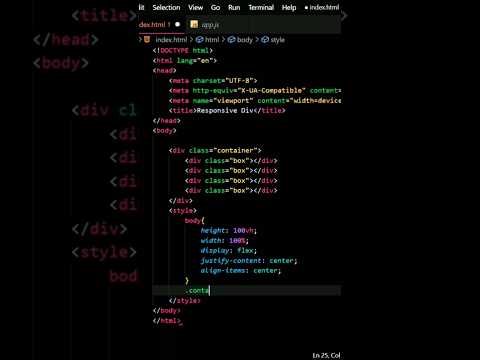
make responsive div using media query.#css #html #javascript #webdesign #webdesigner #shortsПодробнее