CSS : Arrange 2 items per row using flexbox

css flex direction | Flex direction row & column | flexbox.Подробнее

Display flex property in CSS | CSS flexbox.Подробнее

CSS Flexbox Tutorial For Beginners in Hindi | CSS Flexbox.Подробнее

CSS : How to control number of items per row using media queries in Flexbox?Подробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

CSS : How to display 3 items per row in flexbox?Подробнее

How to Achieve 3 Items Per Row with Flexbox and Gap in CSSПодробнее

CSS flexbox align items part 3 | HTML and CSS tutorialПодробнее

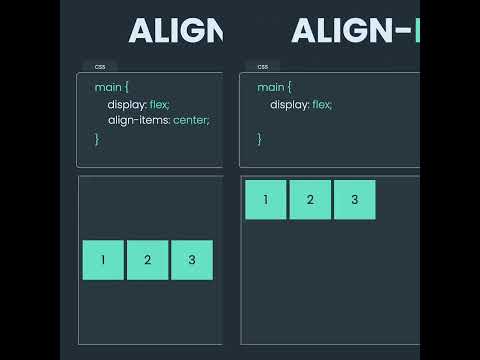
Learn Flexbox Align-items in 27 SecondsПодробнее

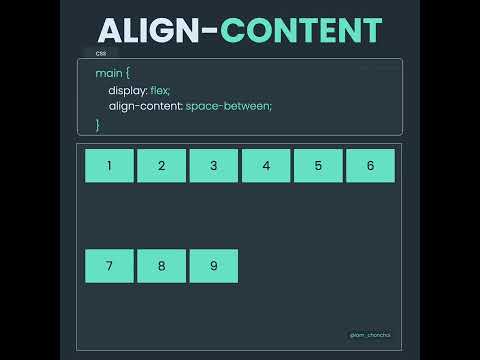
Learn CSS Flexbox Align-content in 25 SecondsПодробнее

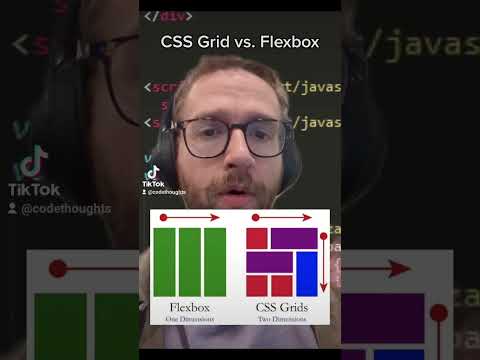
when to use grid vs. flexboxПодробнее

CSS Flexbox part-1 | HTML and CSS tutorialПодробнее

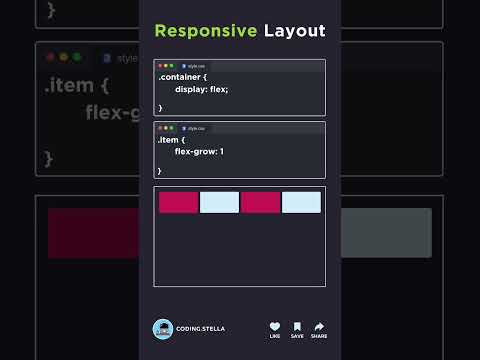
CSS Responsive Layout 🥳 With Flex-wrap & Flex-basis 😱 #responsive #cssПодробнее

Mastering CSS Flexbox: How to Align Elements in a Row Using Flex ContainersПодробнее

Learn Flexbox CSS in 8 minutesПодробнее

Css Flex | align children in a single row | #flex #css #css3 #display_flexПодробнее

CSS Flexbox align-items Property for columnПодробнее

How to Use CSS Flexbox to Arrange Three Items: Two Below Each OtherПодробнее

Become a CSS Flexbox Pro! Learn EVERYTHING You Need to Know In Detail 🔍Подробнее

Mastering Flexbox: Fixing the flex-wrap Issue to Display Items CorrectlyПодробнее

Learn Flexbox Justify-content in 29 SecondsПодробнее

Flexbox for Rows and Columns (Part 2)Подробнее
