Creating columns with CSS Grid: grid-template-columns VS grid-auto-columns
Dynamically Set CSS Grid Columns Based on List Items with CSS Grid LayoutПодробнее

Understanding auto-fit in grid-template-columns: Creating Responsive CSS GridsПодробнее

Can I stack a right-hand set of columns with CSS Grid instead of Flex?Подробнее

Achieving Space-evenly Columns with CSS Grid LayoutПодробнее

Mastering CSS Grid: How to Create Dynamic Columns with a Fixed Gap Between CardsПодробнее

Resolving the grid-template-columns Issue in CSS: Understanding auto-fit and auto-fillПодробнее

Watch This If You Struggle To Understand CSS Grid!Подробнее

How to Create Fixed Width Columns in CSS Grid for Responsive LayoutsПодробнее

🔥 CSS Grid Layout – Responsive 12-Column LayoutПодробнее

Learn GRID-AREA to Build Amazing BENTO GRIDS | CSS TutorialПодробнее

create responsive css grid layouts with grid wrappingПодробнее

autofit vs autofill en css gridПодробнее

🎯 𝐃𝐚𝐲 𝟐𝟏 𝐨𝐟 𝐂𝐒𝐒 𝐌𝐚𝐬𝐭𝐞𝐫𝐲 - 𝐌𝐚𝐬𝐭𝐞𝐫𝐢𝐧𝐠 𝐂𝐒𝐒 𝐆𝐫𝐢𝐝 𝐋𝐚𝐲𝐨𝐮𝐭! 🎨📐Подробнее

How to wrap a css grid in both column and a certain amount of rows, while following logical alphabeПодробнее

Center the bottom row when using grid auto-fitПодробнее

CSS Grid - Unlock the Secrets of AUTO-FILL vs AUTO-FITПодробнее

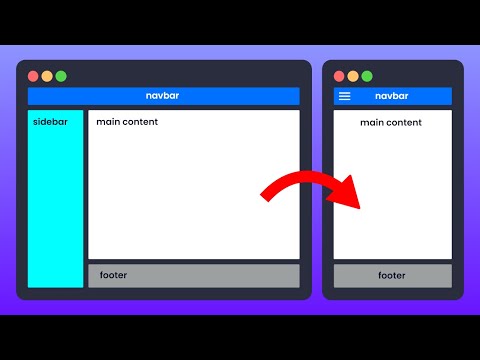
How to create RESPONSIVE Layouts with CSS GRIDПодробнее

Mastering CSS Grid Wrapping: Wrapping Columns EffectivelyПодробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

CSS Layouts: Grid-Template-Columns Explained, Perfect Your CSS Skills!Подробнее