Creating a Dynamic CSS Grid with a 3fr Column First

Learn CSS Grid Column and CSS Grid Row in 24 SecondsПодробнее

Simplify your CSS with these 3 grid layout solutionsПодробнее

Learn CSS Grid - A 13 Minute Deep DiveПодробнее

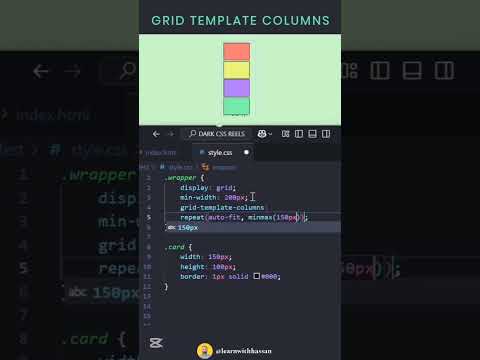
7. Dynamic columns with repeat and auto-fit - Learn CSS Grid with PinegrowПодробнее

Create an adaptive CSS grid with a max column count!Подробнее

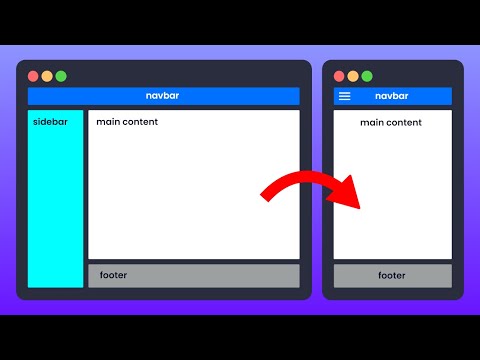
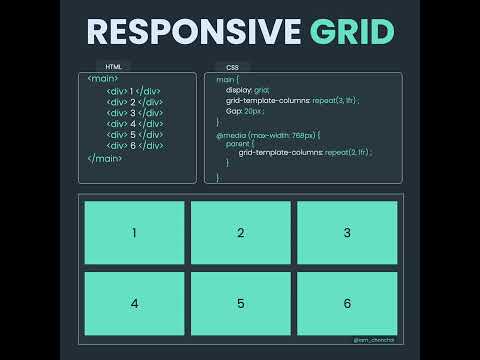
How to create RESPONSIVE Layouts with CSS GRIDПодробнее

Learn CSS Flexbox Flex-wrap in 24 SecondsПодробнее

CSS grid - Adding Gaps between itemsПодробнее

Responsive Layout using Grid in css #html #webdesign #css #webdevelopmentПодробнее

What is css grid #css3 #webdesignПодробнее

Learn How to Create a Responsive Grid with CSS in 24 SecondsПодробнее

CSS Grid align-contentПодробнее

CSS Grids with Unequal ColumnsПодробнее

HTML : Create a CSS Grid that flows by column, with dynamic columns and rows based on contentПодробнее

The grid template columns property | Creating columns with CSS Grid | CSS Grid Column | CodeMindsПодробнее

CSS Grid Responsive Layout with HTML Semantic 😁 | Flex, Grid Template 🤯 #webdesign #webdevelopmentПодробнее

Learn GRID-AREA to Build Amazing BENTO GRIDS | CSS TutorialПодробнее

CSS Grid - Detailed Explanation 😍😍😍 #webdevelopmenttutorialПодробнее

5. Dynamic column sizing with minmax - Learn CSS Grid with PinegrowПодробнее
