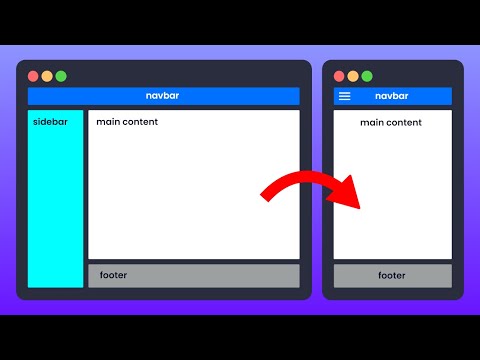
Creating a Custom Two-Column Grid Layout in Tailwind CSS

How to create RESPONSIVE Layouts with CSS GRIDПодробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

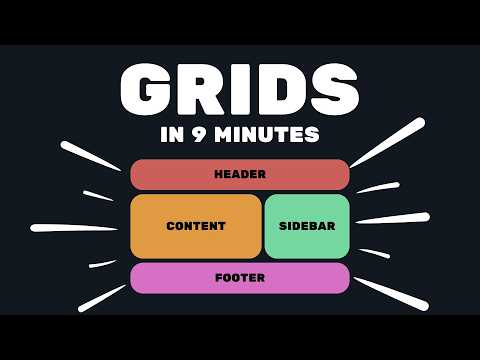
Learn CSS Grid Layouts the Easy WayПодробнее

Build any layout with tailwind | crash courseПодробнее

The BEST Way to Create Responsive Design with Tailwind CSS (2025)Подробнее

Is Tailwind the best CSS Framework for Bricks Builder?Подробнее

Create Two Column Responsive App Layout Using Tailwind CSS.Подробнее

Complete Tailwind CSS Tutorial | Tailwind CSS Tutorial | Tailwind 2 Crash CourseПодробнее

Learn Grid In Tailwind CSS | Tailwind CSS Tutorial | Tailwind Tutorial | Learn Tailwind 2 CSSПодробнее

Recreate Bootstrap Grid System in Tailwind CSSПодробнее

Complete CSS Grid Tutorial using Tailwind CSSПодробнее

CSS Grid – What's new in Tailwind CSSПодробнее
