Create Responsive CSS Grid Layouts in 8 Minutes

css grid create a full height responsive layout in minutesПодробнее

create a responsive photo gallery with css grid in 10 minutesПодробнее

Ultimate 200-Minute Course (Figma Web Design To HTML CSS)Подробнее

Create Responsive CSS Grid Layouts with GRID WRAPPINGПодробнее

Learn CSS Flexbox in 20 Minutes (Course)Подробнее

Responsive CSS Flexbox Layout design #cssflexboxПодробнее

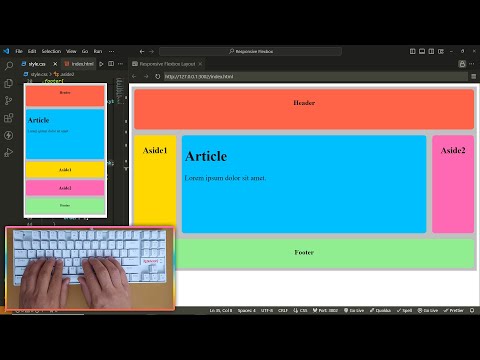
ASMR Coding| Responsive Flexbox Layout Page in 5 MinutesПодробнее

Create Responsive Flexbox Layout in 8 MinutesПодробнее

Learn Flexbox CSS in 8 minutesПодробнее

How to create a CSS image gallery in 5 minutes! 📷Подробнее

Learn CSS flexbox in 10 minutes! 💪Подробнее

Get started with CSS in 8 minutes! 🎨Подробнее

Learn Flexbox in 8 Minutes | Tailwind CSSПодробнее

Learn CSS Animations In 20 Minutes - For BeginnersПодробнее

Learn CSS Grid - A 13 Minute Deep DiveПодробнее

Learn Flexbox CSS in 8 minutesПодробнее

CSS Grid For Beginners | Learn CSS3 Grids in 30 MinutesПодробнее

HTML & CSS Full Course - Beginner to ProПодробнее

Create a Responsive Masonry Grid with CSS Grid + UI/UX DesignПодробнее
