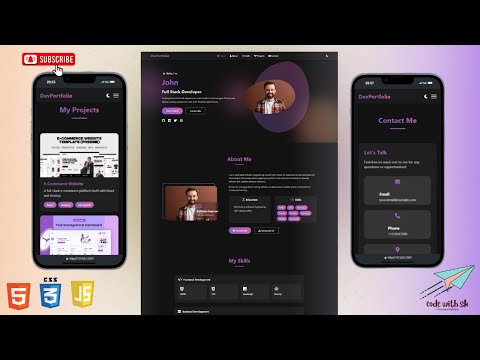
Create a Responsive Portfolio Website with HTML, CSS & JavaScript | Light & Dark Mode Toggle
Create a Stunning Portfolio Using Tailwind in Just 2 Hours - No TalkingПодробнее

JavaScript New Project #coding #python #howtomaketoolwebsite #htmltutorial #htmlfullcourse #css #jsПодробнее

Create a Navigation Bar and Search Bar | HTML CSS JavaScript | HhacksПодробнее

Create a Navigation Bar and Search Bar | HTML CSS JavaScript | HhacksПодробнее

Responsive Portfolio Website with CSS-Only Dark Mode | HTML & CSS Beginner ProjectПодробнее

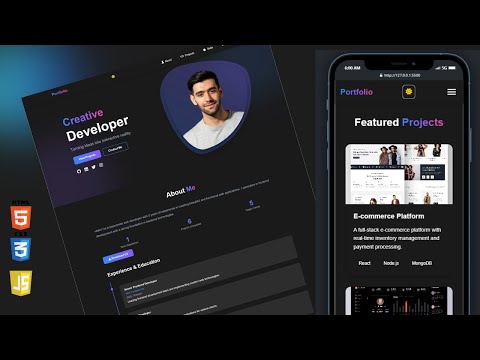
Responsive Personal Portfolio using HTML CSS and JavaScript | Portfolio WebsiteПодробнее

Dark Mode Toggle in Portfolio | HTML & CSS | Light & Dark Theme SwitcherПодробнее

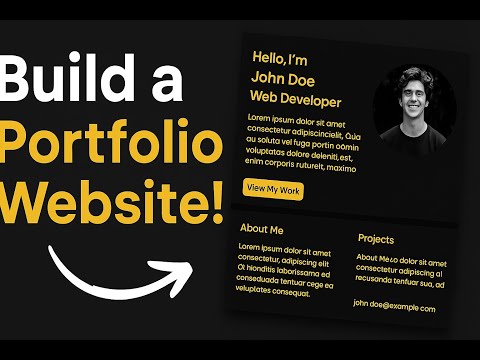
Build a Stunning Portfolio Website with HTML & CSS!Подробнее

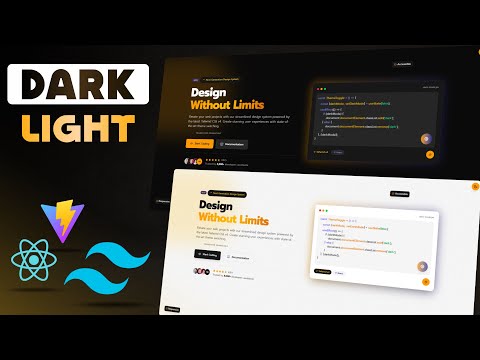
Tailwind CSS 4 Dark Mode: Build Website Header with Dark / Light Theme Toggle using React & TailwindПодробнее

Build a Beautiful Portfolio Website with HTML and CSS Easily TodayПодробнее

How to Create a Animated Dark/Light Mode Switch using HTML and CSSПодробнее

Personal Portfolio Website with Dark Mode | HTML, CSS & JS | Programming area #html #css #javascriptПодробнее

Ramadan Prayer Clock | HTML, CSS & JS Countdown for 5 Daily PrayersПодробнее

Tailwind CSS v4 Full Course 2025 | Master Tailwind in One HourПодробнее

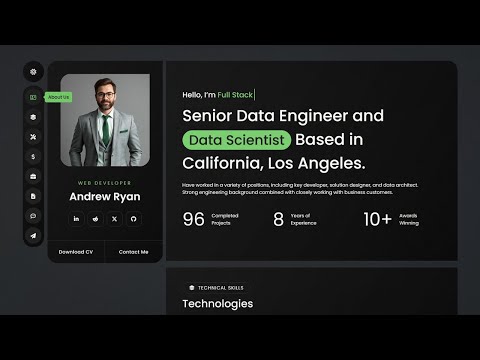
Modern Portfolio Website with Dark/Light Mode | HTML CSS JavaScriptПодробнее

🌗 Create a Home Animation with Dark & Light Mode using HTML, CSS & JavascriptПодробнее

Portfolio Website Template with Mobile Responsiveness | HTML CSS JavaScript #codingПодробнее

How to Create Dark Mode in Nextjs TutorialПодробнее

How To Make Circular Digital Clock Using HTML, CSS AND Javascript | Part 2 | @HRT07Подробнее

Build a Modern Resume Portfolio Website with HTML CSS & JavaScriptПодробнее