Create A Movie Website Cards Using Css Html Responsive
LIVE Part 1: Build a Multi-Page Movie Website Using HTML & CSS (#6 of 10)Подробнее

Deadpool Movie Card Using HTML & CSS Only!Подробнее

Movie Poster Card Using HTML & CSS #shorts #animatedloginpage #coderush #codingshorts #frontendПодробнее

Build This Netflix-Style Movie Card with Just HTML & CSS | Beginner FriendlyПодробнее

Build a Stunning Movie Website | Premium Movie Website | Earning WebsiteПодробнее

HTML CSS ANIMATION FLIP MOVIE CARDS BY USING #javascript #shots #short #pythonПодробнее

🔥 Hover Animation Cards using HTML, CSS & JavaScript | Movie UI Project for Beginners #cssanimationПодробнее

Build and Deploy a Full Stack Movie Ticket Booking App using React js | MERN Stack ProjectПодробнее

Build a Modern Movie Card UI in 8 Minutes | HTML & CSS OnlyПодробнее

Hotstar Clone in Telugu – Part 1 | Movie Sliders, Cards & Footer Design using HTML & CSSПодробнее

🚀 Create a Smooth Card Slider with HTML, CSS & JS! 💻🔥 #codinglover #coder #schoolПодробнее

Product Card #shortvideo #shorts #webdevelopmentПодробнее

Ultimate Parallax Depth Cards Hover Effects | Html Css & JavaScriptПодробнее

Build a Stunning Movie Website with HTML, CSS & JavaScript | Movie Database UI | #itgurusolutionsПодробнее

Expanding Cards Using CSS Flexbox – Smooth Animation! 🚀✨ #shorts #webdevelopmentПодробнее

#40 | PART-19 | Building Responsive Movie Description Page in Next.js | Netflix App in Next.js 15Подробнее

Ultimate Card Hover Effects | HTML CSSПодробнее

Responsive Auto Play Movie suggestion Slider in HTML CSS & JavaScriptПодробнее

Create a Website for Flower Shop using HTML & CSS | Business Website Design TutorialПодробнее

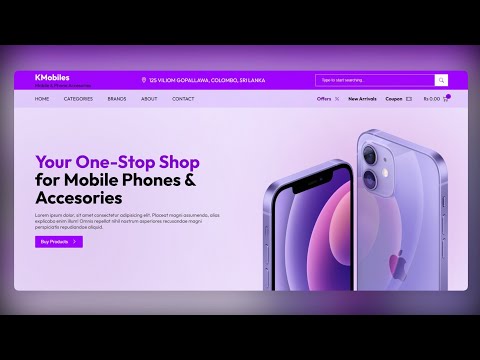
How to Create a E-commerce Website using HTML & CSS | Website for Phone ShopПодробнее